

「CPIレンタルサーバー」は、auでおなじみのKDDIグループが提供するホームページ用のレンタルサーバーです。
賢威というSEOテンプレートを購入された方は、一度は調べることのあるサーバーではないでしょうか。
※フォーラム内で松尾さん(賢威の開発者)がおすすめしています。
CPIサーバーは、HTMLはもちろん、WordPressなどのCMSにも対応しています。
ここでは、CPIサーバーへWordPressを移転する方法です。
CPIサーバー独自のテストサーバーとSmartReleaseを使って、WordPressを引っ越しする方法です。
目次
CPIサーバー(KDDI)にサーバ移転するときに使う機能
CPIサーバーにはいろいろな機能が備わっています。
- ディスク容量 無制限(どんなに大規模サイトでもOK)
- マルチドメイン 無制限(ドメインはいくつでも追加できる)
このような「当たり前の機能」はもちろんですが、他にもたくさんの機能が充実しています。
今回お伝えする「サーバー移転」に関係する機能をご紹介しますと、下記のような機能があります。
| WAF (Webアプリケーションファイアウォール) |
ウェブ改ざん検出やサイバー攻撃の防御 (ロリポップサーバーも導入していますね。) |
| SmartRelease | テストサーバーと公開サーバーのコピー&更新が可能 |
| プレビュー機能 (プレビュードメイン) |
アップロードしたサイトをドメインの”DNSを変更する前に”、確認したり編集・修正ができる。URLが各ドメイン毎にもらえる(wordpressなどのCMSにも対応) |
| 専用IPアドレス | 主契約ドメイン(申込時に記入したドメイン)のみ |
| 共用IPアドレス | マルチドメイン(追加したドメイン)はこちら |
| 自動バックアップ | 深夜帯に毎日自動でバックアップを取ってくれます。 |
(もちろんこれだけではありません。詳細は公式サイトでご確認ください。)
特に、専用IPアドレスが無料でもらえるサーバーはあまりありませんよね。
高い料金を払う価値はあるのではないでしょうか。
専用IPアドレスと共用IPアドレスの違いは?
- 専用IPアドレス=そのサイトドメインだけに使われるIP番号(専用サーバーのようなもの)
- 共用IPアドレス=共用サーバーそのもののIP
(同じサーバー内の他のドメインにも同じ番号が使われる)
専用IPアドレスは、主契約(一番初めの契約で入力したアドレス)だけしかもらえません。
ですので、契約する時に入力するドメインは、あなたの一番大切なサイトドメインにしましょう。
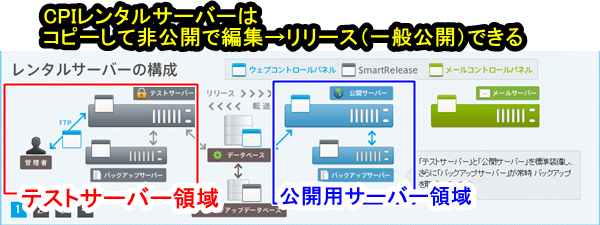
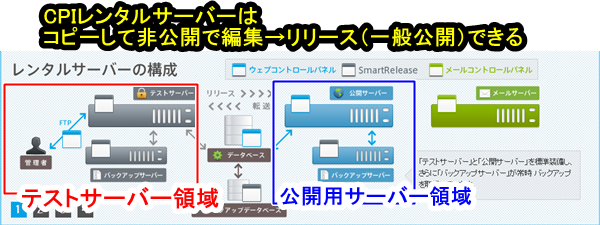
サーバー移転に便利な「SmartRelease」と「プレビュー機能」とは
CPIレンタルサーバーには、他社サーバーから移転する人にとって便利な機能があります。
それが、「SmartRelease」と「プレビュー機能」です。
SmartRelease?プレビュー機能?
どんな機能なのか、どのようにして使うのか、気になる方も多いのではないでしょうか?
「SmartRelease」と「プレビュー機能」の大まかな使い方
- まずはSmartReleaseでテストサーバーにwordpressをインストール
- wordpressにプラグインやテンプレート、記事・画像を投入し修正
- 修正が終わったらSmartReleaseのリリース機能で一般公開用のサーバーにファイルをすべてコピー
- プレビュー機能(プレビュードメイン)で一般公開してもOKかを確認
- 修正箇所があれば、プレビュー機能で確認しながら修正
- OKなら、最後にドメイン会社でDNSをCPIサーバー用に設定してサーバー移転が完了
「SmartRelease」とは、テストサーバーのこと

SmartReleaseとは、平たく言うと「テストサーバー」のことです。
※正確には、テストサーバーと公開用サーバーのデータをコピーや移動する切り替え機能です。
CPIレンタルサーバーでは、「非公開用のテストサーバー」と「一般公開用のサーバー」2つのサーバーが用意されています。
http://■▽■.smartrelease.jp/というテストサイトのURLがドメインごとに発行されていますので、
一般公開されているような状態(いつもと同じweb環境)で編集することができます。
ドメインを反映させるだけの形にした後に、公開用サーバーにコピーするのでとても楽です。
もちろん公開後も、SmartReleaseでテストサーバーにコピーすることもできます。
ちょっとテンプレートを変えたり、CSSをいじる時に使う時に便利です。
※テスト環境ですので、失敗して真っ白になっても一般公開しているサイトは正常に表示されています。
【メリット】普通のサーバー移転よりも楽にできる
普通のサーバーであれば、
「一般公開用のサーバー」にアップロードするだけしかできませんので、きちんと表示・動作しているのかは確認できません。
ドメイン契約をしている会社(お名前.comなど)で、DNSを変更して数分~数時間後にようやく見る(動作を確認)ことができます。
HTMLだけで作られたサイトであれば問題ありません。
しかし、データベースから抜き取って(エクスポート)、直接インポートをする人は正しく動作しているかどうか不安ですよね。
データベースを使う「ワードプレスなどのCMS」はちょっとしたことでエラーになりますので、
もしかしたらデータベース接続確立エラーになっているかもしれません。
hostsよりも簡単
ではどうするのか、「hostsファイル」を使うことが推奨されているようです。
でも、初心者にはチンプンカンプンですよね。
私も「hostsファイルってなに?」「OS(windows)をいじるの?」とサッパリわかりません。
そんなウェブマスターさんは、公開してから確認したり、テンプレートやウィジェットの手直しをする方も多いのではないでしょうか?
私自身、サーバー移転は今回で3回目ですが、以前は深夜帯にDNSを設定してテンプレートやプラグインを入れていました。(記事のエクスポートも)
DNSをいじると、数分単位で旧サーバーと新サーバーで表示が入れ替わることがあってとても不便な思いをしました。
今回は、SmartReleaseを使ったので精神的にも楽々サーバー移転でした。
CPIサーバーへの移転手順
では早速ですが、CPIレンタルサーバーへの移転をやってみましょう。
とその前に、まずはドメインをサーバー側に申請しておく必要があります。
CPIサーバーでは、マルチドメイン(ドメインの追加)を設定するにはサポートの手動操作が必要です。
マルチドメインの追加
マルチドメインの追加は、CPIサーバーが初めての方は注意したいことがあります。
それは、自分の手で追加設定できないという点です。
マイページから追加したいドメインを申請する必要があります。
申請後の翌営業日に、CPIサポートが手動でサーバーに設定します。

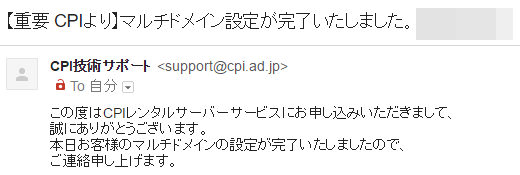
このようなメールが来て、ようやくアップロードを始めることができます。
普通のサーバーでは自分の手でドメインを追加して即時サイトを立ち上げることができますが、
CPIでは平日の営業日まで待つ必要があるということです。
サーバー移転やサイトの立ち上げを急いでいる方は、早めに手続きを行いましょう。
1.まずはマイページにログイン
※ユーザーポータルでありません。
契約した時のメール「【重要 CPIより】サーバー設定が完了いたしました。」に記載されています。

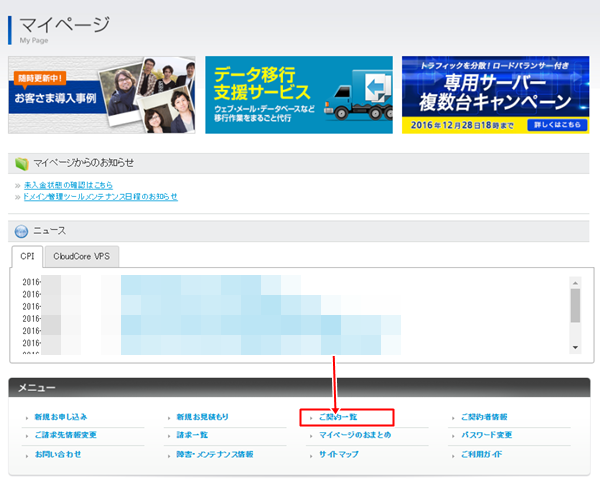
cpiサーバーのマイページログインURLはmypage.cpi.ad.jp
2.ご契約一覧に入る
CPIサーバーのマイページにログインすると、一番下にメニューがあります。

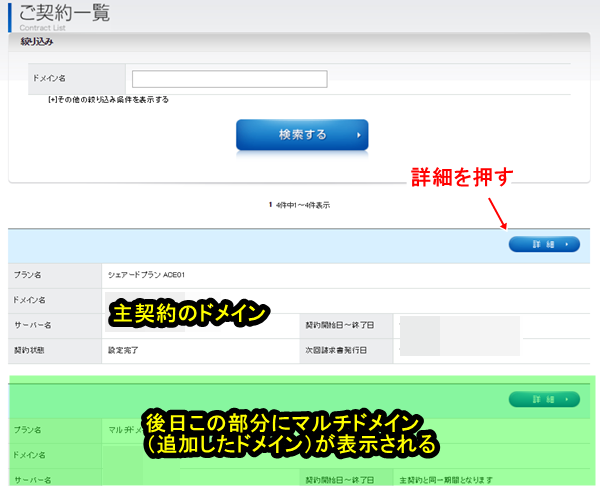
3.詳細ボタンをクリック
ご契約一覧に入ると、一番初めに契約したドメインの欄に「詳細ボタン」がありますのでクリック。

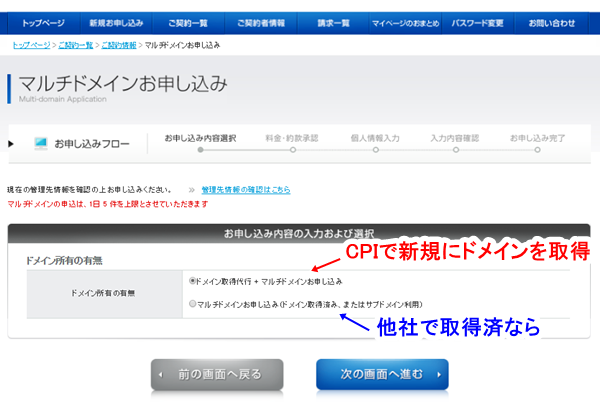
4.マルチドメイン申し込み
「CPIで新規にドメインを取得する」のか「他社で取得済」 なのかを聞いてきます。

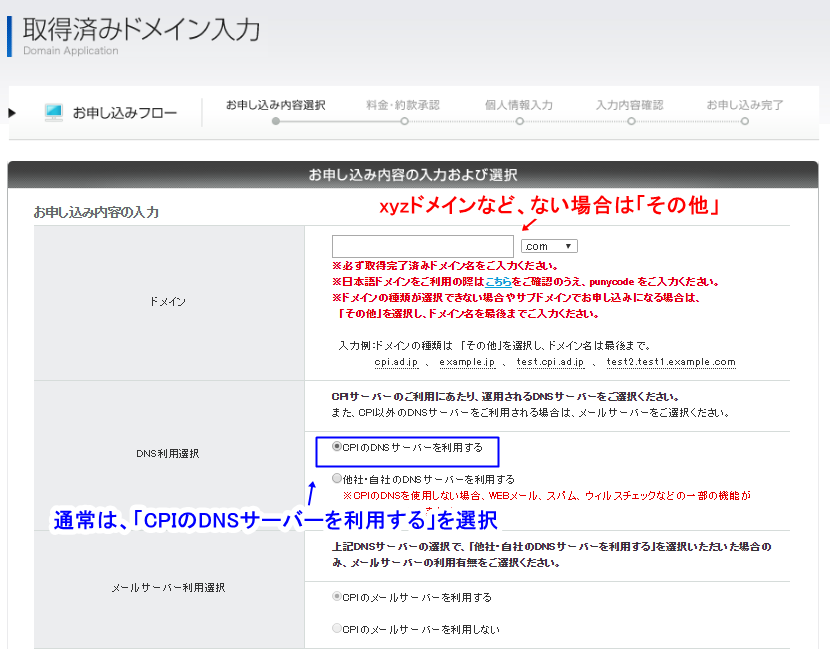
5.取得済みドメインの情報を入力(取得済の場合)
:取得済みドメイン入力画面で「ドメイン」と「DNS利用選択」を聞かれてきますので、入力しましょう。

※DNS利用選択は、通常であれば「CPIのDNSサーバーを利用する」を選択します。
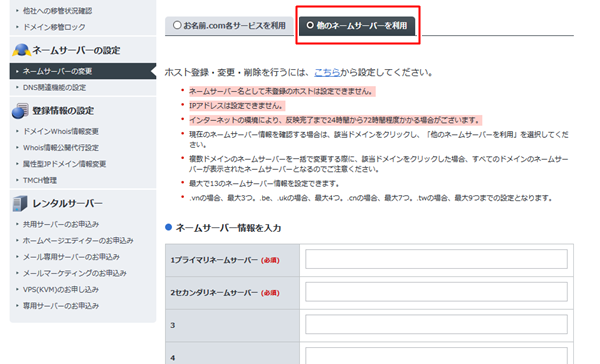
「CPIのDNSサーバーを利用する」の意味は?
「CPIのDNSサーバー」とは、お名前.comなどのドメイン取得会社で設定するネームサーバーのことです。
(サーバー会社のドメイン)
「プライマリネーム」「セカンダリネーム」という言葉ならご存知かもしれませんね。

通常このような形のドメインがあります。
cpiの場合
- プライマリネームサーバー名 :○○○.cpi.ad.jp
- セカンダリネームサーバー名 :■■■.cpi.ad.jp
コアサーバーの場合(筆者が使っている)
- プライマリネームサーバー NS1.VALUE-DOMAIN.COM
- セカンダリネームサーバー NS2.VALUE-DOMAIN.COM
6.サポート側で「マルチドメインの追加」が終わると、完了メールが送られてくる

翌営業日~翌々営業日に、下記内容が書かれたメールがサポートから届きます。
- ご契約情報
- ユーザーポータル情報
- データベース情報
- ネームサーバー(DNS)情報
- 各種パスワード(別のメール)
※全てのドメイン毎に違いますので、メールの紛失・パスワード忘れにはご注意ください。
これでようやく、マルチドメインが使えるようになりました。
ちょっと面倒でしたね。
では、マルチドメインのテストサーバーにワードプレスを構築しましょう。
マルチドメインにワードプレスを設置する手順
CPIサーバーで、ワードプレスを設置する方法は2つあります。
- 公開用サーバーに”直接”構築
- まずはテストサーバーに構築、完成したら公開用サーバーにコピー
普通のサーバーであれば、「公開用サーバーに”直接”構築」です。
なので、こちらで慣れている方は直接インストールする方が多いかもしれません。
ですがCPIには、すべてのドメインに「テストサーバー」という便利な機能が付いています。
折角なので、使わない手はありません。
(他のサーバーにもある会社がありますが・・・。カゴヤ・ジャパンなど)
「わざわざテストサーバーなんて使う必要はないでしょ?」とお思いかもしれません。
しかし、公開後テンプレートのCSSやプログラムをいじる時に、
テストサーバーにSmartReleaseでコピーしておくと、エラーも気にならないのです。
その予行練習としても、まずは「テストサーバーにワードプレスを設置」してみましょう。
初めての方も、「使い方さえわかれば簡単」ですので、
テストサーバーに構築してSmartReleaseでコピーする手順でご紹介します。
1.非公開用のテストサーバーにワードプレスを設置
まずは、CMSインストーラーでもFTPでもかまいませんので、WordPressのプラグラムをテストサーバーにインストールします。
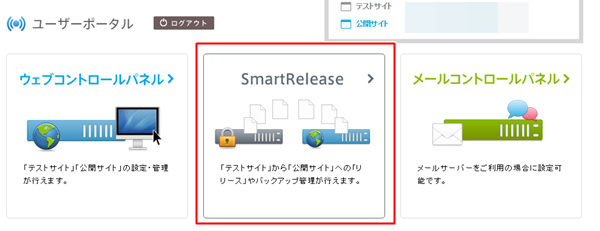
1-1.ユーザーポータルのウェブコントロールパネルをクリック

cpiユーザーポータルにログイン後、ウェブコントロールパネルをクリック
初めてユーザーポータルに入ると、どこに行けばいいのかわかりにくいのですが、
まずはウェブコントロールパネルをクリックしましょう。
1-2.コントロールパネルにログインするので「テスト用設定」に入る

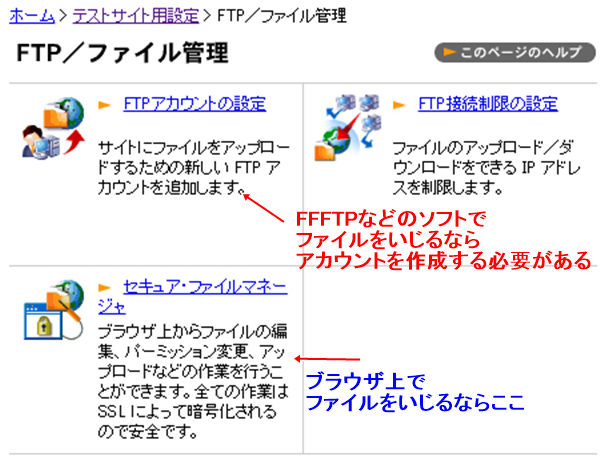
テストサイト用の設定画面で主に使うのは、「ソフトライブラリ」と「FTP/ファイル管理」です。
※データベースは、CMSインストーラーを使うと自動で作成(追加)されますのでほぼ必要ありません。
ただし、元サーバーからデータベースをコピーする方は必要です。
筆者は、WordPressにある「インポーターの実行」で記事や画像をインポートしました。
データベースからの移転方法は省略します。
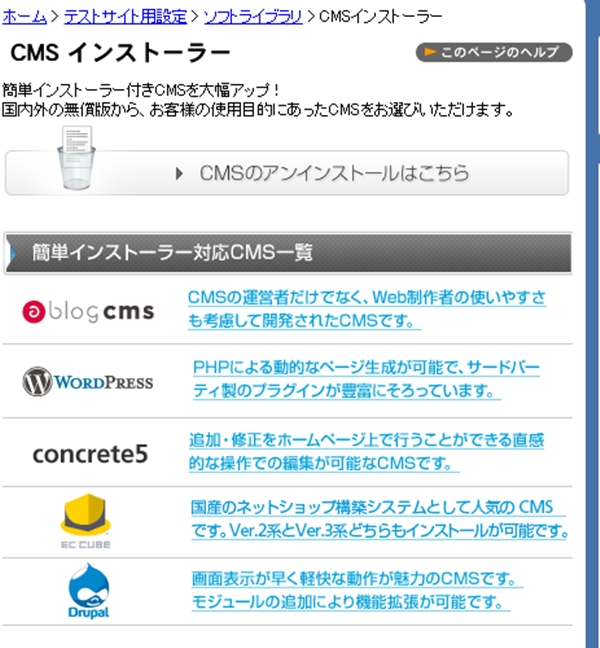
1-3.CMSインストーラーでワードプレスをサーバーにインストール
「ソフトライブラリ」に、CMSインストーラーがあります。
(CPIサーバーでは、@blog cms、WordPress、concrete5、EC CUBE、Deupalの5種類)

上記画面の「簡単インストーラー対応CMS一覧」のWordPressを押すと、「WordPress のインストール前のご確認事項」が書かれています。
初めての方はよく読んで確認してください。

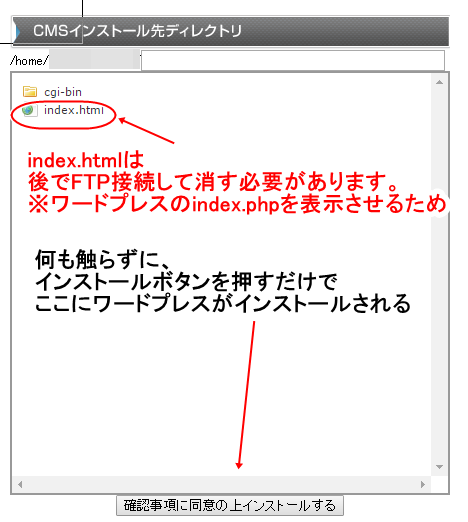
CPIサーバーの場合、サイトのファイルを置く場所(ディレクトリ)は、「/home/■■/html/の下」と決まっています。
FTPソフトを使って手動でアップする時は、ファイルの置き場所(ディレクトリ)の位置にご注意ください。(HTMLでも同じ)

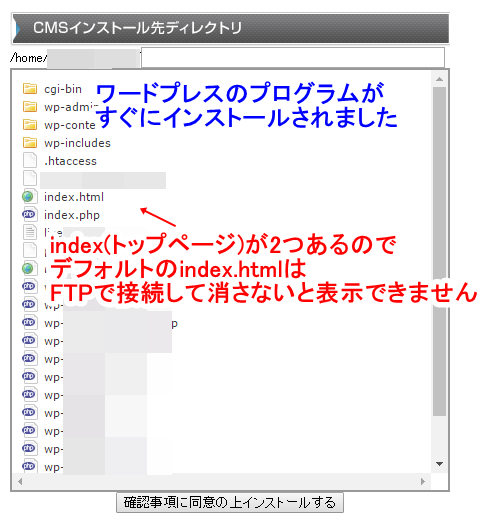
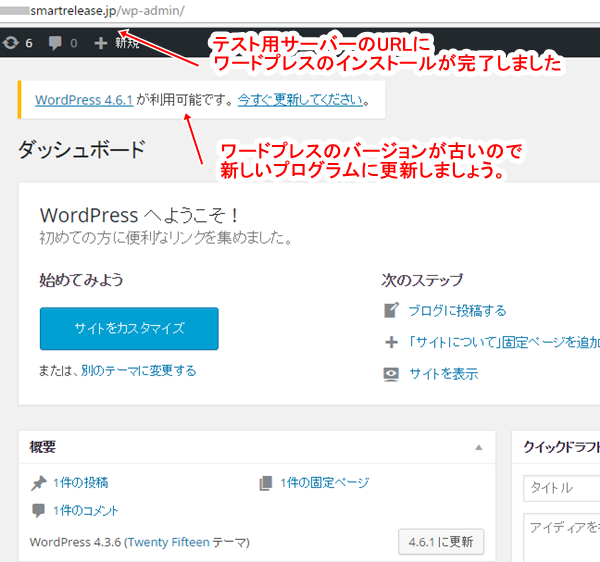
ワードプレスがディレクトリ上にインストールされた画面
インストーラーを使うと、このように簡単にインストールされます。
また、このままではサーバー上に2つのトップページ用のファイル「index.html」と「index.php」が混在しています。
この状態では、デフォルトの「index.html」が表示されてしまいます。

FTPアカウントを作成してこのファイルを消さないと、ワードプレスのトップページが表示されません。
1-4.FTPアカウントの設定で、アカウントとパスワードを設定

また、FTPでファイルをダウンロードしたり、アップロードする必要があります。
※デフォルトで置いてある「index.htmlファイル」の削除など。
その際に、FTPアカウントが必要になりますので、まずはアカウントを作成しましょう。

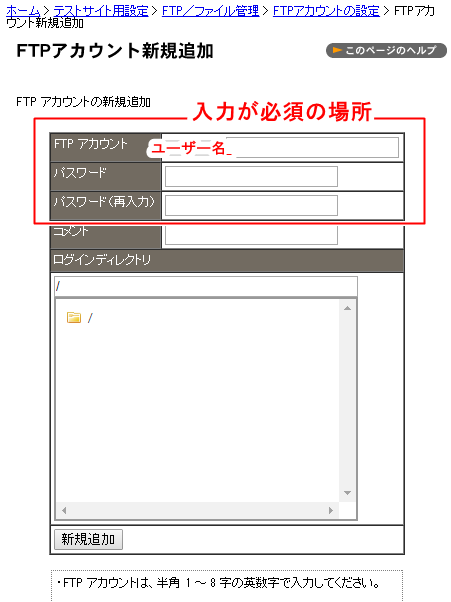
FTPアカウントとパスワードを半角英数字で記入して、新規追加を押してください。
(ログインディレクトリは、触らなくてもかまいません。)
すると、追加されます。
(FTPアカウントも無制限に作ることができますが、1つだけでいいと思います。)
FFFTPなどのソフトを使わずに「セキュアファイルマネージャー(ブラウザ上でファイル編集)」を使いたい方も、「FTPアカウント」が必要になりますので、この作業は省くことはできません。
1-5.FTPソフトにアカウントを登録
筆者はFFFTPと呼ばれるソフトを使ってアップロードしましたので、その解説になっています。
他のソフトも大抵は同じかもしれませんので、参考までにご覧ください。

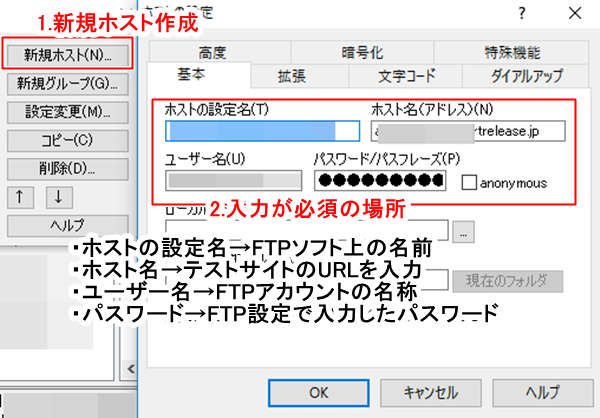
新規作成画面で、4か所入力します。
| FTPソフト上の名称 | 解説 | 確認できる場所 |
| ホストの設定名 | FTPソフト上の名前です。 あなたが他のサーバーと見分けがつくように登録 |
あなたの頭の中 |
| ホスト名 | テストサイトのURLを入力 ■■■.smartrelease.jp 主契約ドメインの公開用サーバーなら専用IPアドレスでもOK |
CPIからのメール「【重要 CPIより】マルチドメイン設定が完了いたしました。」にテスト用URLが記載されている |
| ユーザー名 | 先ほどのFTP設定(1-4)で作成したFTPアカウントの名称 | 「ホーム > テストサイト用設定 > FTP/ファイル管理」で一覧に出る |
| パスワード | FTP設定(1-4)で入力したパスワード | 忘れたら「ホーム > テストサイト用設定 > FTP/ファイル管理> FTPアカウント設定変更」で再セット |
FTPソフトの設定は、公開用サーバーにアップロードする方も同じ

「FTPアカウントの追加」や「FTPソフトへの入力項目」は、HTMLやワードプレスを公開用のサーバーに直接インストールした方も同じです。
ただし、テストサイト用サーバーのFTPアカウントと公開サイト用のFTPアカウントは管理が別々です。
テストサイト用サーバーのFTPアカウントでは、公開サイト用サーバーにアクセスできません。
逆も同じです。(公開サイト用FTPでテストサイト用サーバーにもアクセスできません。)
FTPアカウントの追加は、テスト用サーバーか公開用サーバーの一つだけでOK
FTPアカウントは2つ作成する必要はありません。
公開しているサイトを編集する前に、SmartRelease機能で公開サイト用サーバーのファイルを全部コピーすればいいだけです。(データベースは共有)
そうすれば、何らかのエラーが出てしまいテストサーバーのファイルが消失しても、公開しているサイトには影響がありません。
またコピーすればいいだけです。(SmartReleaseにはバックアップの役目もあります。)
2.テストサイトURLにアクセスして「ワードプレスを立ち上げ」
ワードプレスのインストールが終わったら、
あなたのドメイン専用の「テストサイトURL(http://■▽■.smartrelease.jp/)」にアクセスします。
テストサイトURLわからない場合は、CPIサーバーからのメールを確認しましょう。
「【重要 CPIより】マルチドメイン設定が完了いたしました。」に記載されています。
すると、今まで見たことがある画面が出て来るsetup-config.phpが出てくるはずです。

テストサイトURLに「デフォルトのindex.html(下の画像)」が出た方は、
「ファイルを消去しきれていない」か「ブラウザ上のキャッシュ(履歴)が残っている」可能性があります。

FTPでアクセスしファイルを消した方は、「shiftキーを押しながらブラウザの再読み込み」をしてみてください。
ブラウザのキャッシュが消えますので、setup-config.phpが表示されるはずです。
2-1データベース接続ファイル(config.php)の作成

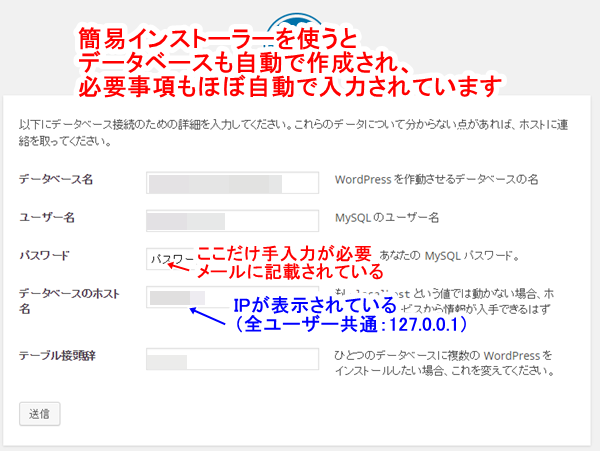
CPIサーバーの簡易インストーラーで作成した場合、「setup-config.php」にはほとんどのデータが入力された状態で表示されます。
| 自動で入力されている項目 | |
| データベース名 | もしくは手動で作成したデータベースの名称 |
| ユーザー名 | データベースのユーザー名 |
| データベースのホスト | 127.0.0.1(localhostではない) |
| テーブル接頭辞 | デフォルトでは「wp_」 |
データベースのパスワードを入力して、送信ボタンを押すだけです。
※データベースのパスワードは、メール「【重要 CPIより】マルチドメイン設定が完了いたしました。」に記載されています。(ドメインごとに違いますのでご注意ください。)
また、FTPソフトで手動インストールした方は、「データベースのホスト」にIP番号「127.0.0.1」を入力してください。
このIP番号は、CPIサーバーの全ユーザー共通です。
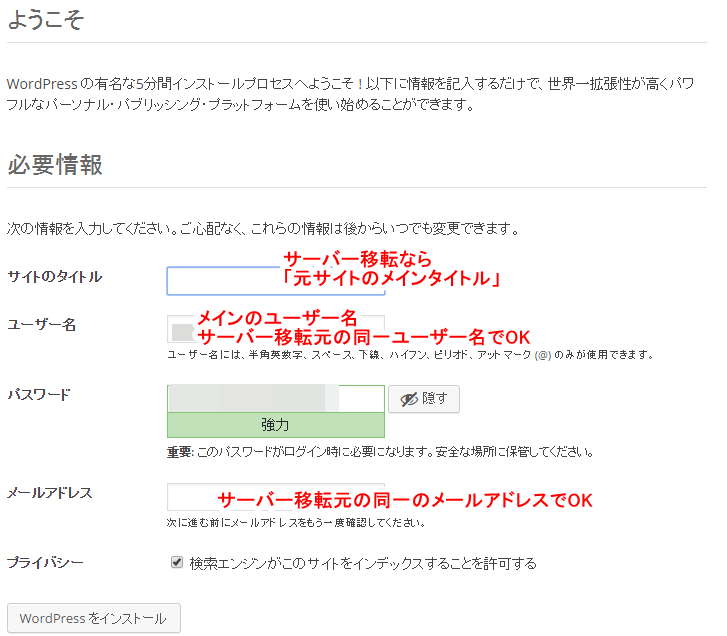
2-2.サイト情報とログインアカウントを作成(install.php)

サーバー移転の方は、「ログインアカウント」「サイト情報」「メールアドレス」は元サイトと同じで構いません。
同一アカウントにしておくと、「記事のインポートでも同一ユーザーに振り分けらます」ので便利です。
パスワードも同じでもかまいませんが、できるだけ長くして強力にしておきましょう。

waordpressをテスト用サーバーにインストールが完了した画面
これで、テスト用サーバーにワードプレスがインストールできました。
後は、通常通りテーマやプラグイン、サイト設定をしていくだけです。
(記事のインポートもドメインを変えずにできます)
3.テストサーバーで普通の環境と同じ表示で修正・追加
ワードプレスの場合、新しいサーバーに引っ越す際にやるべき手順は「サイト設定」から始めた方が安全です。
- 「サイトの設定」を移転前と同じにする
- 元サイトから記事をインポートする
3-1.外観・プラグイン・サイト設定は、元サイトとほぼ同じにする
| 記事を入れる前に設定したい項目 | |
| 外観 | テーマ(テンプレート)、カスタマイズ、ウィジット、メニュー(グローバル、フッター)、ヘッダーなど |
| プラグイン | All In One SEO Pack、Google Analyticator、Jetpack、Newpost Catch、TinyMCE Advancedなど |
| 設定 | 一般、投稿設定、表示設定、ディスカッション、パーマリンク設定 |
サイトの内容をそのまま移転する方は、できる限り元のサイトと同じ設定にすると楽に終わります。
特に、ショートコードを使ったりプログラムをいじるプラグイン(.html on PAGES、Simple Custom CSSなど)は、記事を入れる前に導入した方が不具合が出にくくなります。
サイトを移転する場合はいきなり記事を入れようと(インポート)せずに、プラグインなどのサイト設定(環境)をできる限り近づけましょう。
※Jetpack by WordPress.comなどの認証が必要なプラグインは、DNS設定を変えた後(正規のドメインに変更後)に行った方がいい場合もあります。
テーマ(テンプレート)を変える方は、不要になるプラグインもあるかもしれません。
その場合も本当に入れなくていいのか、確認しましょう。
筆者もメインサイトに「賢威7」を入れましたが、不要になったプラグインがいくつかありました。
CPIレンタルサーバーへの引っ越しは、「テストサイト用URL」か「プレビュー機能」で楽々
CPIサーバーへの移転は2種類あり、テストサイト用URLで行う方法と、プレビュー機能で行う方法があります。
- テストサイト用URL:テストサイト用のサーバーにワードプレスを導入した方(本ページの方法)
- プレビュー機能(プレビュードメイン):公開サイト用のサーバーに直接ワードプレスを導入した方
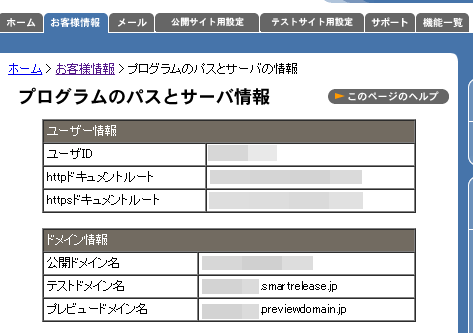
※プレビュー機能のドメイン(URL)は、ユーザーポータル内に記載されています。
「ホーム > お客様情報 > プログラムのパスとサーバの情報」で入ると、プレビュードメインの欄に書かれています。

プレビュードメインに入ると、通常と同じ環境でサイトを見ながら行うことができます。
設定やプラグインは、コピー&ペーストするだけで追加できますのでとても簡単ですね。
また、主契約ドメインの場合は、専用IPでもアクセスできます。
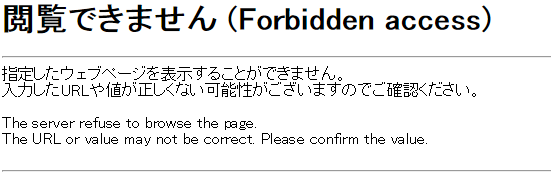
4-2.エラー「閲覧できません (Forbidden access)」が出た時の対処法

CPIサーバーでは、「WAF(Webアプリケーションファイアウォール)」という、不正の改ざんやサイバー攻撃を防ぐセキュリティが働いています。
そのため、一部のページではエラーページが出て修正できない場合があります。
筆者が確認しているだけでも、数か所かあります。
- 「options.php」の内容が変更できない
- プラグイン「Simple Custom CSS」でカスタムCSSが編集できない
- 賢威の設定で「やSearchCosoleの確認タグ」が入力できない(javascriptが原因)
このようなエラーを無くすには、.「.htaccess」ファイルに「エラーの除外を追記してアップする方法」が一般的です。
CPIサーバーのオンラインヘルプに、特定シグネチャの除外方法のサンプルが書かれていますが、わかりにくいかもしれません。

出典:特定シグネチャの除外方法 http://acesr.document.secure.ne.jp/tools/waf/waf06.html
そこで、一緒に設定を行っていきましょう。
「閲覧できません (Forbidden access)」を「.htaccess」で除外する方法
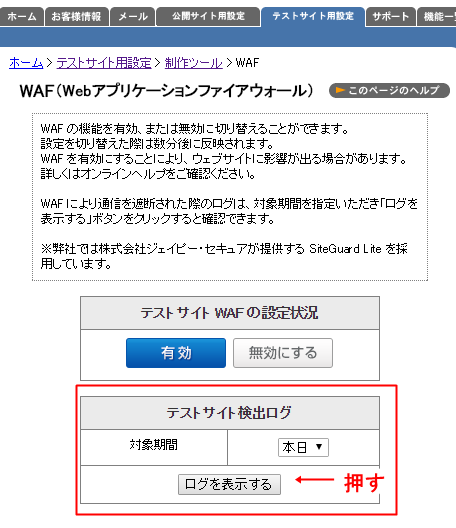
まずは、コントロールパネルでWAFの画面を開いて、エラーの種類(検出シグネチャ)を確認しましょう。

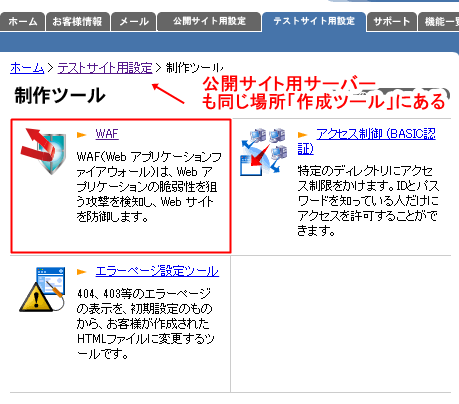
コントロールパネル「ホーム > テストサイト用設定 > 制作ツール」
WAFのエラーは、コントロールパネル内「ホーム > テストサイト用設定 > 制作ツール」にあります。

エラー「閲覧できません (Forbidden access)」の表示が出た後に、「本日の検出ログ」を確認します。
※エラーがない状態だと何も出ません。

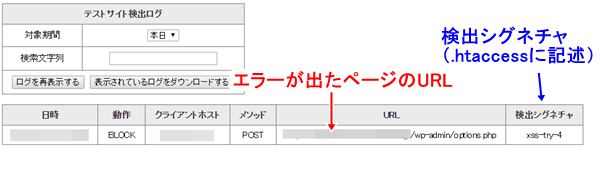
このWAF画面の「エラーが出たページのURL」と「検出シグネチャ」が必要になってきます。
htaccess.txtファイルを作って「検出シグネチャ」を除外するように記述

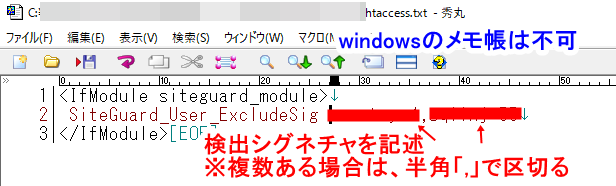
まずは、秀丸のようなphpが編集できるテキストエディタで「htaccess.txt」という名前のテキストファイルを作ります。
※windows付属のメモ帳では作れません。
そして、下記のように記述します。
<IfModule siteguard_module>
SiteGuard_User_ExcludeSig xss-tag-filter,xss-tag-filter
</IfModule>
「xss-tag-filter」の部分は、検出シグネチャに表示されている「xss-try-4など」です。
複数ある場合は、半角コンマ(カンマ)「,」で区切ります。
※検出シグネチャは、各エラーによって変わってきますので必ず確認しましょう。
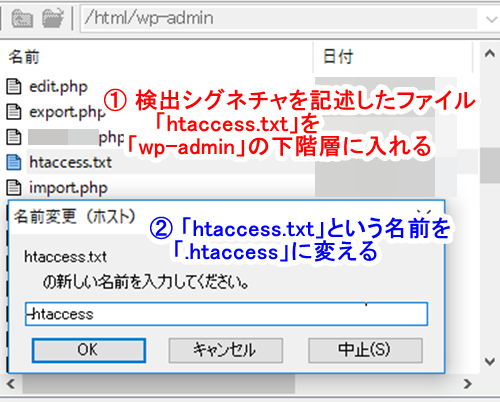
検出シグネチャを記述した「htaccess.txt」ファイルをFTPソフトで「wp-admin」にアップロード

検出シグネチャを記述した「.htaccess」ファイルをどこに置くのか迷いますが、
今回はエラーのURLが「/wp-admin/options.php」となっていたため、FTPソフトで「wp-admin」にアクセスした場所(wp-admin直下)にアップロードしました。
複数種類のエラーが出ることもある
最初は、検出シグネチャが「xss-try-4」だけでしたが、できずにエラー画面が出現して編集できませんでした。
さらにWAFの履歴画面を更新すると、新しいエラー「sqlinj-55」が出ていましたので、先ほどの「.htaccess」に追加して再びアップロードしました。(Simple Custom CSSの場合)
そうするとエラーが表示されずに更新できましたので、正しくエラーが除外できたことになります。
他のエラーが出たときも同様に、WAF画面の「エラーが出たページのURL」と「検出シグネチャ」を確認しながら、「.htaccess」ファイルに追加していきましょう。(同じディレクトリ階層に同じ名前のファイルは複数作れません)
元サイトから記事・画像データを取得して入れる(エクスポート・インポート)
ワードプレスの環境設定が終わったら、元サイトの記事を入れ込みます。
まずは、元サイトにある「記事データ」をエクスポート(バックアップ)して、移転先にインポート(入れ込む)します。
※記事をインポートする前に、今インストールしたワードプレスの「Hello world!(投稿)」と「サンプルページ(固定ページ)」は「完全に消去」しておきましょう。(コメントスパムに出会う恐れがあります)
WordPressのエクスポートとインポート
ワードプレスには、「エクスポート」と「インポート」機能があります。
- エクスポートとは、今まで作成した記事や画像のデータを取り出す機能です。
(バックアップなどに使えます。) - インポートとは、取り出したデータを入れる機能です。(復元に使います)
「エクスポート」と「インポート」は、それぞれxmlファイルと呼ばれる共通の書式でなくてはいけません。
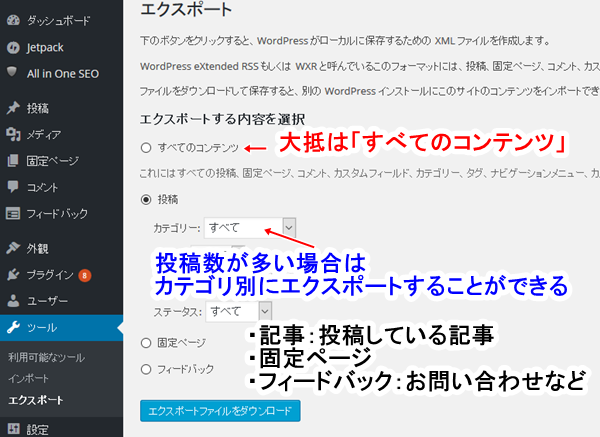
エクスポートは、元になるサイトのデータを取り出すこと

小規模~中規模のサイト(100記事程度)の場合、たいていは「すべてのコンテンツ」で一括エクスポートしても構いません。
100ページ以上あるサイトデータは、カテゴリ別でエクスポートすると安心
ただし、数百ページになる大規模サイトは、すべてエクスポート出来ない可能性があります。
筆者のメインサイトは650ページありましたが、すべてエクスポート出来ていませんでした。
新サーバーでインポートすると100ページほどしかなかったため、カテゴリー別でエクスポートして再度インポートしました。
※ワードプレスのエクスポート機能は、同じページを何度入れてもはじいてくれます。
重複コンテンツは作られませんので、ご安心ください。
インポートで、新サーバーに記事を一括アップ

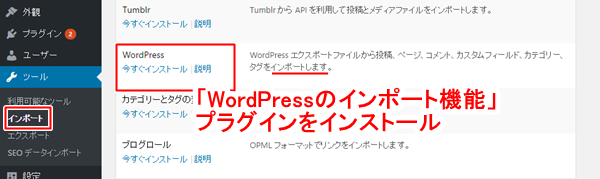
まずは、新サーバーのツール内にある「インポート」に入ります。
すると、いろんな名称が表示されます。
Blogger、Movable Type、Tumblrなど他のブログプログラムからも引っ越しできるからです。
今回は「WordPressからWordPress」に入れるため、WordPress用のインポートプラグインをインストールしましょう。
すると、表示が「インポーターの実行」に変わりますので、入っていきます。

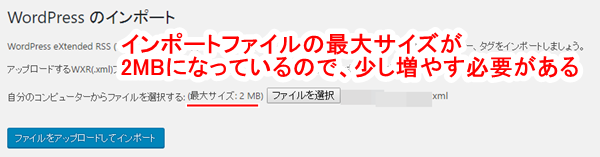
インポート出来ない?ファイルの大きさを変更「php.ini」

ワードプレスのインポートが正常に作動しない場合があります。
その時に注目したいのが、ファイルの大きさです。
CPIサーバーでは、初期設定で「最大2MBまで」しかインポートできないようになっています。
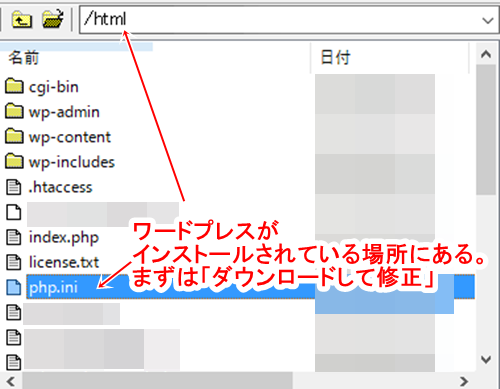
この数字(最大2MBまで)を大きくするためには、FTPで「php.ini」ファイルを編集する必要があります。

「php.ini」ファイルをダウンロードしたら、「memory_limit」「post_max_size」「upload_max_filesiz」を変更します。
- memory_limit = 128M
- post_max_size = 19M
- upload_max_filesize = 18M
※ファイル容量のサイズ(数字)には優劣の順番があります。
「memory_limit」が一番大きく、「upload_max_filesiz」を一番小さくする必要があります。(逆にするとエラー)
「memory_limit」>「post_max_size」>「upload_max_filesiz」
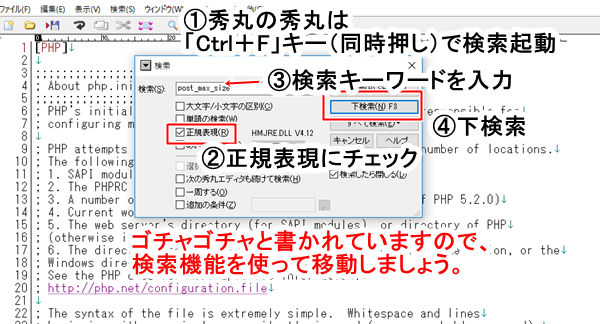
筆者のphp.iniでは、修正箇所は下記の場所に「2か所」ありました。

php.iniはゴチャゴチャしているので、目で探すよりも検索機能で移動した方が早いです。
- 「post_max_size」は689行目
- 「upload_max_filesiz」は849行目
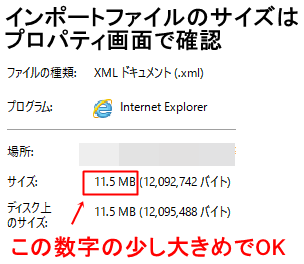
「php.ini」のインポートファイルの大きさ(容量)はどのくらいにする?
CPIサーバーでは、「memory_limit」が初期設定で128Mと大きいため、そのままでかまいません。
その他の2つ「post_max_size」「upload_max_filesiz」を編集します。

インポートのサイズは、先ほど元サイトから「エクスポートしたファイルのプロパティ」に表示されているサイズでかまいません。(ギリギリよりも少し大きめにしましょう。)
- post_max_size = 13M
- upload_max_filesize = 12Mなど
※記入する数字は、「post_max_size」>「upload_max_filesiz」のルールを守りましょう。
また、最大でも20~30Mに設定してください。
※数字があまりにも大きすぎると、インポートに時間がかかったり、正しく表示できない(エラーになる)場合もあります。
サイズが大きすぎる場合は、エクスポートでカテゴリ別に作りましょう。
個別にインポートしていった方が安全にサーバー移転できます。
数字を変更したら、php.iniをもとの場所にアップロード(上書き)して、ファイルをインポートしましょう。
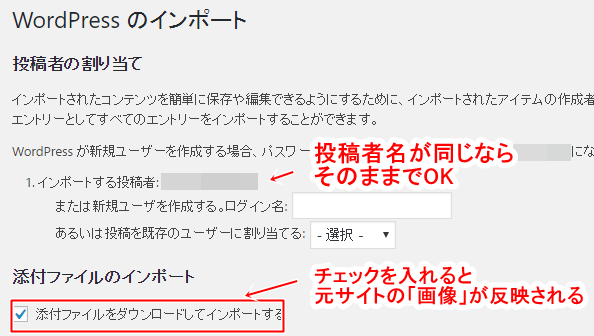
WP画像のインポートは、添付ファイルのインポートにチェックを入れる

ワードプレスのエキスポートは、記事(投稿・固定ページ)とその中の画像(アイキャッチなども)も一緒に保存されます。
インポートする際に「添付ファイルのインポート」にチェックを入れると、元サイトの画像がそのまま新サーバーにも反映されます。
インポートが終わったら、投稿・固定ページを確認

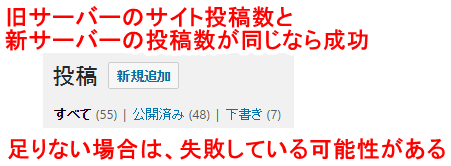
新サーバーのワードプレスで「投稿一覧」を開き、数を確認しましょう。
旧サーバーの投稿数と、新サーバー(今設定しているサイト)の投稿数が同じなら成功です。
もし、数が足りない場合は、エキスポートの時点で失敗している可能性があります。
ファイルの数が多すぎるのが原因です。
今度は、カテゴリ別にエキスポートして、個別にインポートしてみましょう。
再インポートでも、同じ内容のページ(成功している重複ページ)は除外されます。
気にせずインポートしていきましょう。
一部の画像が表示されない場合は、直接FTPでアップロード
サイトの規模が大きくなると、エキスポートかインポートでエラーになっていることがあります。
ただし、エラーがあっても表示されません。
あなた自身の目で確認するしかありません。
確認するべき場所は、「投稿されている記事」です。
訪問者と同じ目線で外から見る事でエラー箇所がわかります。
特に多いのが、画像のインポート漏れです。
筆者の経験ですと、古い投稿記事に設定した画像の大半が表示されないことがありました。
2013年から運営しているブログですが、古い記事になるほど画像が表示されない数が多くなっているのです。
対応策としては、旧サーバーからFTPで画像ファイルをすべてダウンロードして、新サーバーの同じ場所に入れ込みました。
すると、表示されるようになりました。
ワードプレスの画像保管場所は、「wp-content」ファイルの中にある「uploads」に年代別ファイルに入っています。(2013、2014などと表示)
FTPソフトで「/html/wp-content/uploads」にアクセスして、すべてパソコンにダウンロード(一時保管)します。
そして、新サーバーの同じ場所「/html/wp-content/uploads」にすべてアップロードします。
これですべて表示されるはずです。
4.記事のインポート・修正が終わったら「SmartRelease」で公開サーバーに移動

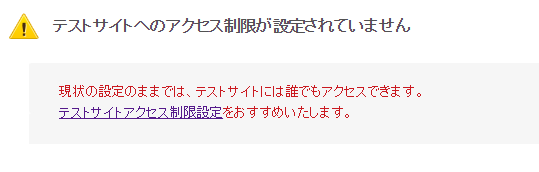
SmartReleaseに入ると、「アクセス制限を設定するように」と表示されます。

「テストサイトアクセス制限設定」に入ると、あなたが使っているインターネット回線のIPアドレスが表示されますので入力するだけです。
※ただし、他のインターネット環境(モバイルや他で契約しているネット回線)ではテストサイトにアクセスできなくなります。
新しく許可するIPを追加するか、設定を無効にするかしなくてはいけませんのでご注意ください。
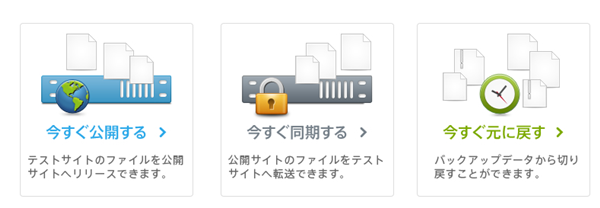
SmartReleaseの機能は3つ「公開」「同期」「バックアップから復元」

- 「公開」は、テストサーバーから一般公開するためのサーバーに移すことです。
(公開している”古いサイト情報”は消滅します。) - 「同期」は、公開サーバーにあるサイトデータをそのままテストサーバーにコピーすることです。
(公開しているサイトはそのままです) - 「復元」は、バックアップデータから元に戻す最終手段です。
このような使い道があります。
現在は、テストサイトにワードプレスを構築しましたので、公開サーバーは空の状態です。
ここから「今すぐ公開する」を押して、テストサイトのワードプレスを移動させます。
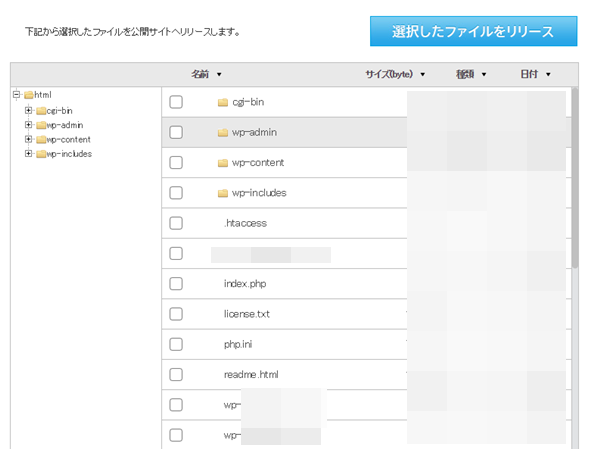
「すべてリリース」と「ファイルを選択してリリース」の違い

SmartReleaseでは、すべてのファイルを対象にしたリリース(公開)と一部ファイルだけをリリースする方法があります。
初めて移動する場合は、すべてのファイルを対象にします。
サイトを一般公開している途中で部分的に修正を加える時は、修正したファイルだけを選択することもできます。

リリースするファイルを選択する画面
リリースしたらプレビュードメイン(公開サイト用サーバー)で表示を確認
あなたの公開用サーバーの「プレビュードメイン名(▽▲×previewdomain.jp)」を入力すると、テストサイトで作成したワードプレスのトップページが表示されると思います。
URLを確認すると、「http://■■.smartrelease.jp/」になっているかもしれませんが、気にしないでください。
ここでは表示確認だけでかまいません。
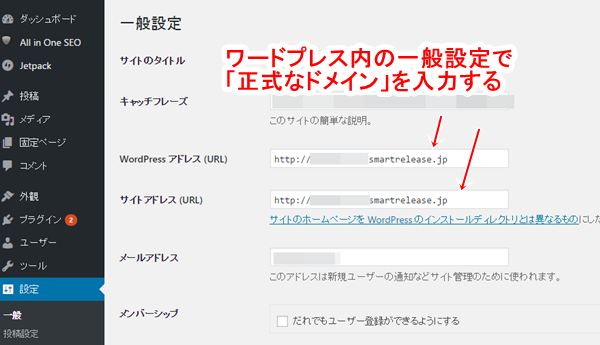
WordPressの一般設定で、「正式のドメイン名」に変更
今のhttp://■■.smartrelease.jp/(テストサイト用のドメイン名)のままでは、あなたが取得しているドメインのDNSアドレス(新サーバーの住所)を変更してもhttp://■■.smartrelease.jp/で表示されます。
例えば、当サイトの正式URL「http://xn--eckvdwa.xyz/(バイト.xyz)」にアクセスすると、http://■■.smartrelease.jp/に転送されるということです。
正式なドメインで表示させるには、新サーバーのワードプレスにログインし、一般設定で正式なドメインに書き換える必要があります。

ローマ字ドメインの場合は、そのままでOKです。
日本語ドメインの場合は
ただし、一度入力して変更ボタンを押すと、DNSが反映されるまで表示できません。
最終チェック(下の項目)が終わってからでも遅くはありません。
ドメインを管理している会社に「DNSアドレス」の変更を届け出る前にチェック
ここまでで、ワードプレスに入っている”中身”のサーバー移転をすべて終わったことになります。
後は、ドメインを管理している会社のホームページで「DNS」をCPI用にセットして本格的に公開するだけです。
しかし、ちょっと待ってください。
下記の項目をチェックしてみてください。
- 全ての投稿記事、画像はきちんと反映されていますか?
- 「テンプレートのカスタマイズ」や「ウィジットの場所」、「グローバルメニュ」「フッター」なども同じにしましたか?
- プラグインはすべて導入していますか?
これからワードプレス内のドメインを変更し、DNSをCPIサーバーに向けます。
すると、旧サーバーに置いてあるサイトにアクセスすることができなくなります。(FTPでダウンロードはできます)
今のうちに確認しておきたいことがある場合は、速やかにメモするなどしてください。
また、DNS設定の変更が終わってもすぐ反映されるわけではありません。
数日間ジワジワと変わっていきますので、新規投稿や設定を変える行為は極力控えましょう。
ドメインを管理している会社に「DNSアドレス」の変更を届け出る
筆者の場合、ドメインの購入と管理はお名前.comでほぼ統一しています。
その他にバリュードメインもありますが、同じGMOグループになってからはほぼ同一価格になっています。(割引期間が多少違いますが・・・)
ということで、今回の例ではお名前.comのDNS設定で解説します。
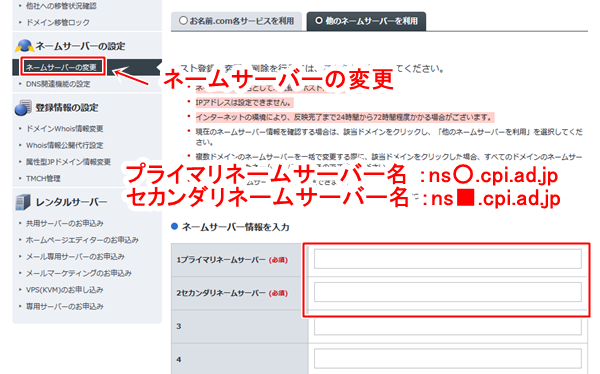
お名前.comでは、ドメインにDNSアドレス設定することを「ネームサーバーの変更」といいます。

ネームサーバーの変更の画面で対象のドメインにチェックを入れ、ネームサーバー名を入力します。
- プライマリネームサーバー名 :ns○.cpi.ad.jp
- セカンダリネームサーバー名 :ns■.cpi.ad.jp
○と■は数字(人や契約時期によって違う可能性がありますので隠しました)
ネームサーバー名は、メールの「【重要 CPIより】マルチドメイン設定が完了いたしました」に書かれています。
◆ ネームサーバー(DNS)情報
—————————————————–
お客様がご使用になられますネームサーバー(DNS)情報は
以下の通りとなります。プライマリネームサーバー名 :ns○.cpi.ad.jp
セカンダリネームサーバー名 :ns■.cpi.ad.jp※【重要】※DNSの変更について
http://www.cpi.ad.jp/domain/change.html
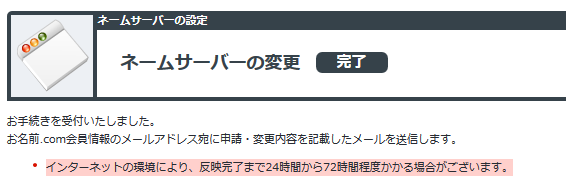
このDNS設定が終わると、新サーバーのワードプレスにアクセスが流れ始めます。
DNSネームサーバーを変更したら元に戻せない?
DNSを変更すると、旧サーバーに向けられていたドメインが徐々に新サーバーに変わっていきます。
つまり、「インターネット上で検索した人が、新サーバーにアクセスするようになる」ということです。
不具合があれば、表示されませんので検索結果にも悪影響があります。
もし、元に戻したい(旧サーバーに)なら、ドメイン管理会社の「プライマリネームサーバー名」「セカンダリネームサーバー名」を元に戻せば旧サーバーに向かいます。
ただし、こちらも場合によっては新旧どちらにもアクセスが行くようになりますのでご注意ください。
ここで言いたいのは、DNSのネームサーバーを変更すると、インターネット全体に浸透するのに時間がかかるということです。
早ければ数時間ですが、平均すると24時間~72時間程度のようです。

経験上、数時間で新サーバーの内容を表示できますが、インターネット経由の方は旧サーバーにアクセスする可能性があるということです。
ですので、サーバー移転のスケジュールは「新旧サーバー共に有効期限が被る」ように組むことが大切です。
最後に:サーバー移転は早めに行いましょう。
ここまでで、ワードプレスのお引越し(サーバー移転)がすべて終了いたしました。
このページで移転作業はすべて完結できましたが、いかがでしたでしょうか。
これから「サーバー移転」をする予定の方は、早めに行動した方がいいかもしれません。
なぜなら、初めてのサーバーだと意外と時間がかかるからです。
CPIレンタルサーバーは、マルチドメイン(主契約のドメイン以外)の追加に1営業日(平日のみ受け付け)かかりますし、1日に申請できるドメイン数は5個までと制限があります。
筆者の場合、旧サーバーの契約が終わる半月前にCPIレンタルサーバーと契約し、メインサイトを移動しましたが、エラーが出るたびにいろいろ調べながらやっていると、半日以上かかりました。
そして、その他のサブサイトを移動しながらこのマニュアルを書いています。
(これで4つ目のサイトですが慣れると簡単です。)
このページには筆者が調べたほとんどのことをまとめていますので、とても長くなってしまいました。
これがあなたのサーバー移転の参考になりましたら幸いです。
CPIレンタルサーバーにアクセス![]()
