Googleは、ampに対応しているサイトを推奨し始めています。
ampとは、Google社とTwitter社が共同で開発した「モバイル用テンプレート」です。
※正確にはまったく違いますが、モバイル用に「プログラムを消去(最適化)されたテンプレート」で表示する必要があります。

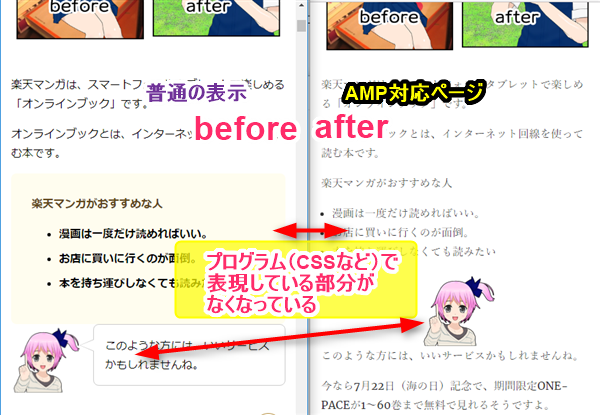
ちなみにampに対応したページは下のように表示されます。


携帯が主流の時代にあった「携帯表示用テンプレート」に似てますね。
AMPテンプレートは、CSS(装飾)やJavaScript(機能)などの無駄(?)なプログラムを排除したテンプレートといえます。

今後は、AMPに対応しないといけないの?
開発にGoogle社が絡んでいますので、これからは検索エンジンに大きな影響があると思われます。
具体的には、次のような影響が考えられます。
- AMP対応サイトを優先して、検索エンジンの上位に表示させる
- AMP対応していないサイトは、何度も導入をすすめられる
Yahoo! Japanの検索エンジンもGoogle検索エンジンに準じていますので、影響力は大きいといえるでしょう。

「優先的に検索エンジンの上位に表示させる」は、すでに始まっていますし、

「何度も導入をすすめられる」もすでに始まっています。
Googleアドセンス管理画面の最適化メニューには、APM導入が推奨されています。
これは暗に、『AMPに対応してくださいね。』といっているような気がします。
では、AMPに対応するには、どうすればいいのでしょうか。
ワードプレスならプラグインを入れるだけでAMP対応


またこれ?なんで、どのAMP解説サイトもこのプラグインを推奨しているの?

Googleアドセンスの画面では、「Automattic社のワードプレス用ampプラグイン」を例に挙げているからです。

ですので、Google社が公式的に推奨しているからでしょうね。


で?どうやって設定するの?

プラグインをダウンロードして、有効化するだけです。

自動的にampに対応したページが作られます。

全ページが一括で作られるの?

たぶん。トップページは作られてないかも・・・
AMPプラグインを有効化して「ampページ」を表示させる
プラグインを有効化したら、ampページを表示させてみましょう。
投稿ページのURLの末尾に『/amp』を入れるだけです。
たとえば、「http://xn--eckvdwa.xyz/pro/×××/」というURLでしたら、
「http://xn--eckvdwa.xyz/pro/×××/amp」と入れます。
これだけで、ampに対応したページが表示されます。

ふーん。意外と簡単なんだね。
大抵は、これで終わりです。
ですが、JavaScriptも排除されていますので、Google アナリティクスなどのアクセス解析が機能していません。

AMPテンプレートに『専用のアナリティクスタグ』を入れる必要があります。
また、文法エラーがないかも、チェックしたいですね。
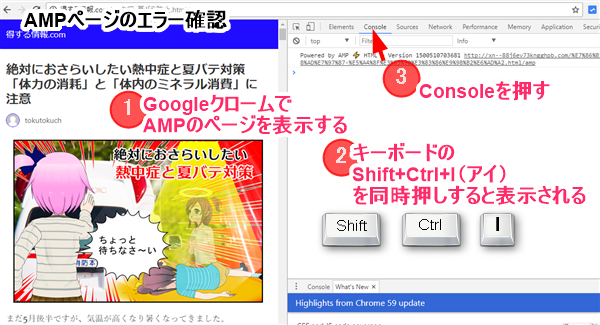
AMPの文法エラーを確認する方法
アナリティクスタグを入れる前に、文法エラーがないかをチェックしましょう。
エラーチェックは、かなりの頻度で使う可能性があります。
覚えておきましょう。

アナリティクスタグを入れた後も、エラーをチェックしてくださいね。

- Googleクローム(ネットブラウザ)で、AMPのページを表示させます。
- キーボードの「Shift+Ctrl+I(アイ)」を同時押しすると「フィードバック フォーム」が開きます。
- 「フィードバック フォーム」のConsole画面を開いて、『赤文字』が出たら文法エラーです。

Googleクロームには、いろんな機能がありますので使いこなしたいですね。
参照:Googleクロームのショートカットキー一覧(Google公式ページ)
AMPは、文法エラーに厳しい

AMPでは、正確なHTML記述が要求されます。

え?でも、ワードプレスってHTMLが自動だから問題ないんじゃない?

普通はそうなんですが、HTML的に正しくても、AMPが対応していない場合も文法エラーになるようです。
例えば、私の管理下にあるサイトの1つですが、<table border=”2″>が文法エラーになっていました。
例)<table border=”2″>はAMPの文法エラーになる

AMPは、<table border=”0″>か<table border=”1″>しか対応していないそうです。
<table border=”2″>はHTML的には正常なのですが、AMPページとしては不具合になります。
そのサイトは、すべてのテーブルが<table border=”2″>に設定していますので、書き換えないといけません。
このような文法エラーが出てるURLは、GoogleのAMP特設ページに表示されないそうです。

新規作成したページは文法的に正しいかは、ある程度確認する癖を付けましょう。
AMPテンプレートに「Google アナリティクス」のタグを入れる
AMPプラグインを導入すると、AMPテンプレートのページが作られます。
このページには、アクセス解析タグが入っていませんので、入れる必要があります。
Google アナリティクス専用のタグは、AMPプラグインの公式ページに書かれています。
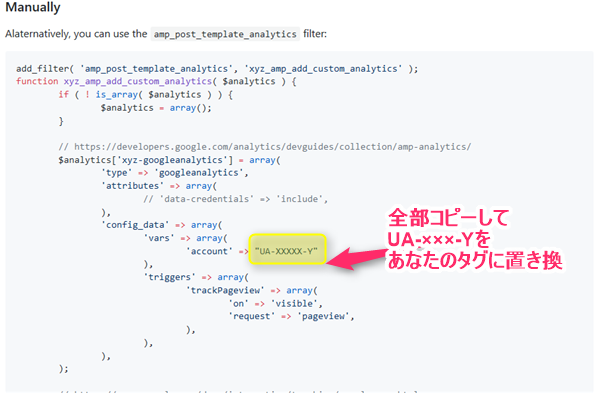
1.AMPプラグインの公式サイトでGoogle アナリティクス専用タグを取得
AMPプラグインの公式ページ:https://github.com/Automattic/amp-wp#manually

2.テキストエディタにコピー

メモ帳ではなく、タグを編集できるテキストエディタ(秀丸など)にコピーしましょう。(基本です。)
※windows付属のメモ帳では、プログラムが機能しなくなる可能性があります。
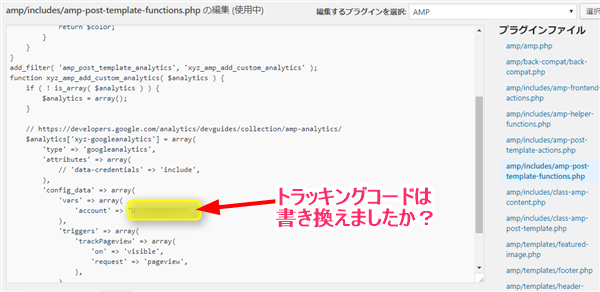
3.UA-×××-Yを正式なトラッキングコードに変更
その次に、UA-×××-Yの部分をあなたのトラッキングコードに書き換えます。
トラッキングコードは、amp専用のコードを新規発行した方がいいそうです。

といことで、Google アナリティクスの画面で新しく作りましょう。
補足:AMP専用トラッキングコードを作る

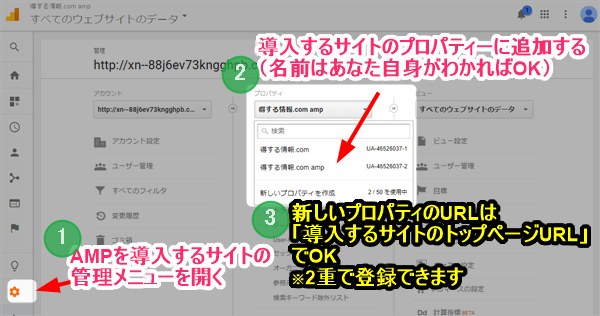
ampページ専用のトラッキングコードは、新規で作りましょう。
- AMPを導入するサイトの管理メニューを開く(既に導入している場合)
- プロパティの『新しいプロパティを作成』で新規作成
- 新規プロパティに登録するURLは「AMPを導入するサイトのトップページ」でOK
AMP専用トラッキングコードは「プロパティに追加がいい」4つの理由

新しく作る場合、既に登録してあるプロパティーに追加する形がいいと思います。
理由は4つほどあります。
- 同じURLだから、管理しやすい(探しやすい)
- googleアナラティクスに作成できる数には上限がある(25個?)
- プロパティにも作成上限があるがやや多い(50個?)
- サイト認証が不要
新しいトラッキングコードを発行するのは、認証が必要ないので3分ほどで終わります。

この機会にマスターしましょう。
4.AMPプラグインのテンプレートにタグを追加

googleアナラティクスタグは、「AMPプラグインのテンプレート」に『直接記述』します。

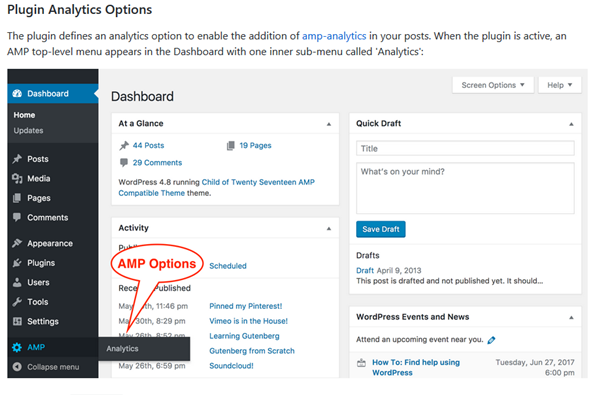
本来ならば、下のようにタグの入力画面が出るらしいですが、私のサイトでは表示されません。


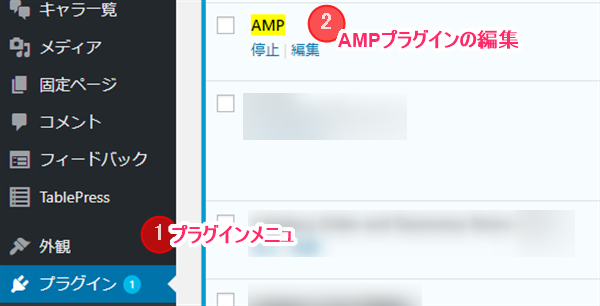
4-1.プラグイン管理画面から「AMPの編集画面」へ
ampプラグインのテンプレートを直接編集するには、プラグイン管理画面から編集に入ります。

4-2.amp-post-template-functions.phpにタグを記述
amp-post-template-functions.phpと書かれている場所の最後に、Google アナリティクス(AMP専用)タグを追加しましょう。


ampプラグインのテンプレートを直接編集すると、アップデートがあった場合に書き換わる可能性が高いです。
その都度書き換える必要出てくるかは確認しましょう。
補足:ワードプレスプラグインのカスタマイズしたい場所は意味で考えて探す
「post(投稿記事)」の「template(テンプレート)」にある「functions(機能を置く場所)」という意味で名前が付けられています。

え?そうなの?

ワードプレスは誰でもカスタマイズしやすいように、いろいろ工夫されているんですよ。
たとえば、amp/templates/meta-comments-link.phpであれば、comments(コメントが表示される周辺)という風にある程度わかりますね。

うーん。そもそも「comments」って何?って感じ

コメント欄だった・・・って、知らないよ。

・・・(初心者には難しいかw)
5.AMPテンプレートに「正常に追加」できたか?を確認
- Google アナリティクスのタグを設置したら、「AMPのページ」を開きましょう。
- そして、Googleアナリティクスのリアルタイムレポートを確認します。
AMPページを追加した直後は、Google検索エンジンにも表示されていません。

なので、あなた自身がアクセスしないと誰も来ません。
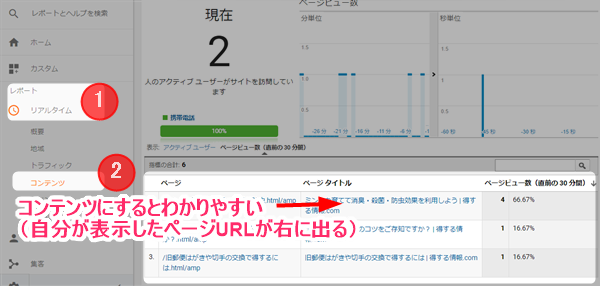
5-1.Googleアナリティクスのリアルタイムレポートを確認
あなた自身がアクセスしたら、「リアルタイムレポート」に何らかの反応があるはずです。

もし何も反応しなければ、トラッキングコードが間違っているか、記述場所が違う可能性もあります。
5-2.何も反応しなければ?「追加したタグが正しいか」を確認
- amp/templates/meta-comments-link.phpのページを確認しましょう。
- amp-wp公式のアナリティクスタグは正しいですか?
- トラッキングコード(UA-××・・・)は正しいですか?
- リアルタイムレポートのページは正しいですか?

これらで解決しなければ、何らかのトラブル(不具合)があるかもしれません。
AMPテンプレートにアドセンスを入れる
アドセンスの広告コードもJavaScriptで作られています。
なので、AMPのページには表示されていません。
ですが、アドセンスもAMPの独自コードを使うことで、表示させることができます。
AMP専用コードについては、アドセンスの公式ヘルプに書かれています。
参照:AMP 広告ユニットを作成する – AdSense ヘルプ
AMPにアドセンスを追加する大まかな手順
- アドセンスの管理画面でレスポンシブ対応コードの作成
- 2つのID『サイト運営者 ID』+『広告ユニット ID』をコピー
- ヘルプページに書かれているコードに入力
- 表示させたいページに追加
- AMP HTML の
<head> と </head>タグの間にコードを追加
「表示させたいページに追加」は、AMPテンプレートに追加する方法と記事内に突っ込む方法があるようです。
私が管理しているサイトでは、AMPテンプレートに追加を検討しました。
「AMP HTML の <head> と </head>」に該当するページは、プラグイン編集画面の「amp/temlates/header-bar.php」のページです。

しかし、広告を表示させる箇所に悩みました。
Google AMP Pages by PageFrogで対応した方が早かった
で、難しいので結局は「Facebook Instant Articles & Google AMP Pages by PageFrog」というプラグインを導入する事にしました。
アナリティクスとアドセンスをアカウント同期するだけで、追加できます。
まあ、アナリティクスは、そのままにしてアドセスだけ使うことにします。
※アドセスは表示されるようになりましたが、「スポンサーリンク」という表示が出せていません。

「規約的にまずいのかな?」と思いましたので、今のところ停止しています。
※広告は「アドセンスだけ」ではないので・・・様子見にします。
