ワードプレスで作っているサイトのAMP化は、Google社が推奨する「プラグイン」を入れるだけで済むようになっています。
しかし、記事内の記述(HTML)や作りによっては、若干の修正が必要になります。

私が管轄するサイトでは、大まかに4つの修正が必要でした。
実際に指摘された内容
- タグ「table」の属性「border」に無効な値「2」が設定されています。
- タグ「?php」は許可されていません。
- 「amp-ad」で必要なタグ「amp-ad extension .js script」がないか、正しくありません。これはまもなくエラーとなります。
- 直帰率が大幅に上がる(関連記事のプラグインが作動しない)

それぞれの対処法は、このようにしています。
AMPエラーを解決した方法
- <table border=”2″>の「2」を「1」に変える(<table border=”1″>)
- タグ「?php」を消去する(古いページ内に広告のPCとモバイルの切り替えで使っていました)
- ヘッダー内に「<script async custom-element=”amp-ad” src=”https://cdn.ampproject.org/v0/amp-ad-0.1.js”></script>」を入れる
- 記事内に関連記事を入れる
ここでは、どのように修正したのかをお話しします。
AMPの不具合は「Googleコンソール」に聞く

ところで、AMPエラーってどこで確認するの?
一般的には、「Googleコンソールに登録すること」ですね。
もし、登録していな方も、Google社が提供しているツールで確認できますよ。
AMP テスト – Google Search Console:https://search.google.com/test/amp

※AMP テストは、Gooleアカウントにログインして使用しましょう。
画像認証に回数が緩和されるので楽です。(連続で使うと表示されます)
AMPにエラーがあるとどうなる?
AMPにエラーがあれば、「AMP関連記事に表示されない」「Google 検索結果に AMP 固有の機能が表示されない」という大きなデメリットがあります。
もし、あなたがワードプレスにAMPを導入するなら、必ずサイトをGoogleコンソールに登録しましょう。
ほとんどの不具合を指摘してくれます。
また、どこがどのように悪いのかも、コンソールは教えてくれます。

AMP化の目的は、「AMP関連記事に表示させること」

「Google 検索結果に AMP 固有の機能が表示されません」って表示されるけど、どんな意味?


スマートフォンのGoogle 検索結果にAMP対応のサイトが一覧で出ることがあるようです。

もし、AMPページに何らかのエラーがある場合には、その場所に表示されなくなるんです。
そもそもAMP化は、Googleが新しく導入したAMP関連記事に表示されることを目的としてます。
つまり、Googleコンソールに登録しないと、AMP化の意味はありません。

サーバーに負荷を与えるだけで、「損をする」ということです。
Googleコンソールで「AMPエラー」を確認する方法
Googleコンソールに登録すると、クローラーが徘徊した順番に検索エンジンにインデックスしてくれます。
※インデックスとは、データベースに登録して検索結果に表示させるということです。
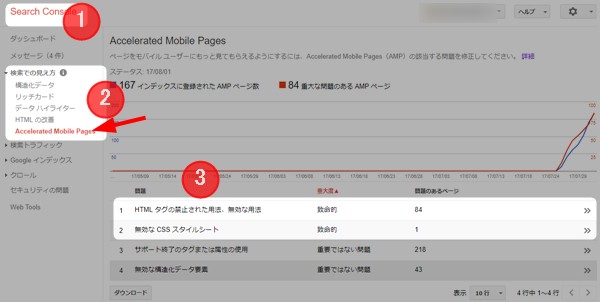
Googleコンソール内のAMPエラーの確認場所

- Googleコンソールにログイン
- 検索での見え方
- Accelerated Mobile Pages(略してAMP)
もし、エラーがあればエラー箇所を指摘してくれます。

特に「致命的」と表示される「重大な問題のある AMPページ」から、修正することをおすすめします。
もし、Googleコンソールに登録していなければ、エラーがわかりません。

そのまま「検索エンジン結果に表示されない」こともあり得るということです。
修正は「重大な問題のある AMPページ」から優先
「重大な問題のある AMPページ」で表示されているページには何らかの問題があります。
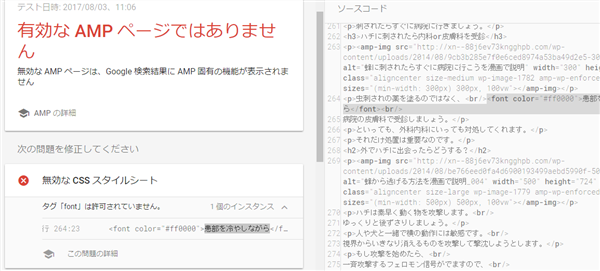
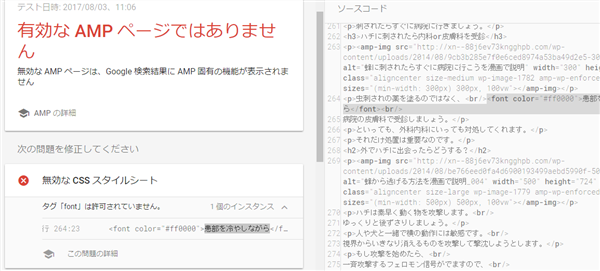
無効な AMP ページは、Google 検索結果に AMP 固有の機能が表示されません
ここを解決しなければ、Googleは「正規のAMPページ」として認めてくれません。

しかし、重大なエラーとしつつも、インデックスされないというわけではありません。

ですが、細かな修正だけですので、大きく増えて嫌になる前に少しずつやっていくことをおすすめします。
さて、どのようなエラーを教えてくれるのでしょうか。
ここでは、例を挙げてみましょう。
AMPの各エラーと具体的な修正方法
AMPエラーにも、いくつかあります。
ここでは重大なAMPエラーの例と解決方法を解説します。
もちろん、「重要ではない問題」も、後日正式にエラーになるようですので、時間があったら見てみましょう。

AMPエラーの確認方法は、先ほど上で解説しましたね。
簡単な修正方法
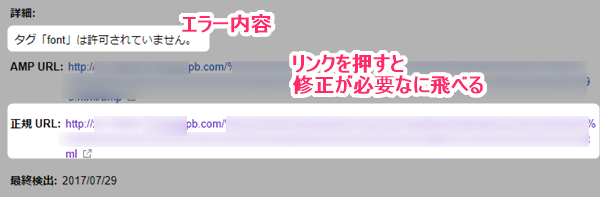
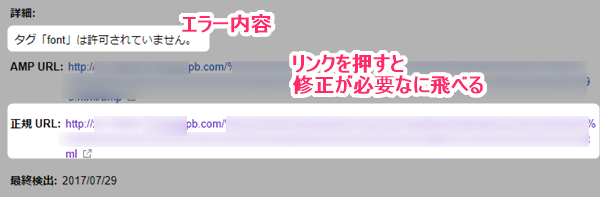
- AMPエラーのURL一覧をクリックする。

- エラーを確認する

- URLから飛んで修正する(ログインしておきましょう)
- 具体的に知りたい(分からない)なら、「AMP ページをテスト」を押すと修正箇所を表示します。


う~ん。簡単そうに見えるけど・・・実際はどうなの?

まぁ人にもよりますが、私の場合難しい修正はありませんでしたね。

さらに踏み込んで見ましょうか。
例:タグ「table」の属性「border」に無効な値「2」が設定されています。
対処法
<table border=”1″>にする
AMPページでは、table border=の値を0か1だけしか対応できません。
- 0=枠線なし
- 1=枠線あり
例:タグ「?php」は許可されていません。
ワードプレスの記事内に「?php」というタグを使用していると表示されます。
HTML タグの禁止された用法、無効な用法としてエラーが出てしまいます。
解決方法
この「?php」の関連タグを消すだけで、有効な AMP ページになります。
記事内の文章が長く、探しにくい方は、「Ctrl+Fキー」を同時押しして検索しましょう。

※ワードプレスでは、「コントロールキー+fキーの同時押し」で、ページ内の検索窓が開きます。

このショートカットキーは、便利ですので覚えておきましょう。
最近始めた方はあまり使いませんが、以前流行りました。

広告を表示させる時に、携帯ページとPCページに違う広告にしたい時に切り替えるように設定した経験があります。
しかし、今はスマートフォンに最適化するレスポンシブテンプレートがありますので、使用している方は少ないかと思います。
例:属性「contenteditable」はタグ「div」で使用できません。
対処法
- contenteditableのタグを削除する。
- 正式な記述にする(section contenteditale=”true”)
contenteditableとは、「ブラウザ上で編集できるようにする」タグのようです。
入れた記憶がない方、必要がない方は削除しましょう。
一般的には必要ないかと思われます。
例:CSSエラー(HTML記述エラー)

こちらのエラーは、fontタグの記述間違いを指摘してくれています。
※画面では「無効なCSSスタイルシート」になっています。
もともとこのサイトは、テンプレートを数回変えています。
今は「賢威」というテンプレートに落ち着いていますが、3回~4回変えています。
それぞれ独自タグというものがありましたので、今のテンプレートには対応していないタグのようです。
このような、根本的なエラーも見つかるのはいいですね。
例:タグ「li10」は許可されていません。
こちらは間違いでした。
<li>10・・・</il>の>が何らかの理由で消えていました。
たぶんコピペに失敗したのが原因でしょう。
(文の構成で移動することがよくあります。)
エラーついでに「関連記事のリンク」も挿入しよう
ワードプレスの一括AMP化は、プラグインを入れるだけです。
便利なようでも大きな落とし穴があります。
それは、多くのプラグインが機能していないということです。
例えば、関連記事をプラグインやテンプレートの機能で補っている場合、AMPテンプレートに表示されない可能性があります。
また、アドセンスなどの一部広告が非表示される方もいらっしゃるのではないでしょうか。
Automatic社のAMPテンプレートには、アドセンスを表示させる関連プラグインはあります。
しかし、関連記事を表示させる方法は今のところありません。
直帰率が増加してしまいますので、有用なページとは言いにくくなります。
直帰率とは、ページに訪れた人が他のサイトに移動(離脱)してしまうことです。
(主に検索エンジンに変えるということ)

直帰率が高いと、「そのサイトには有益な情報がない」と判断される可能性があるといわれています。
結果的に、SEO状マイナスになる可能性があります。
関連記事リンクを、記事下にでも手動で追加しましょう。

少し面倒ですが、この作業をやることで、直帰率を減らすことが可能になります。
関連記事は、ページごとに作ってもいいかもしれません。
しかし、追加したい時があるかもしれませんね。
その場合に備えて、「AdSense Manager」などにカテゴリ別で作っておくと便利です。
※「AdSense Manager」はAMP化したページでも、機能して表示されています。
詳しい使い方はコチラをご覧ください。
もし、あなたが賢威というテンプレートを使っているなら、共通コンテンツに関連記事一覧を作る方法もあります。
この場合、プラグインを入れる必要がありません。
