
このページでは、ワードプレスに入れると便利なプログラム(プラグイン)について説明します。

プラグインとは、拡張機能のことです。

「拡張する」とは、便利な機能を追加して使いやすくなることです。

私自身が運営している「メインサイト+他のサイト(過去/現在で設定)」で、使っているプラグインをまとめてご紹介します。

他にもサイトを運営しているの?

はい。色々ありますよ。
ちなみに、このサイト(バイト.xyz)は、メインではありません。

なんですと・・・。

でも、ほとんどがワードプレスで作っているのは変わりません。

えーっ!?

このサイトも、他のサイトも、ワードプレスで作ってるの?

はい。ワードプレスはそれほど信頼できて、使えるブログツール(CMS)ということです。

さて、話がそれてきましたので、本題に入りましょうか。
このページでは、劇的に改善する拡張機能「プラグイン」についてです。
- 【SEO系プラグイン】
All In One SEO Pack
PubSubHubbub
WordPress Ping Optimizer
Google XML Sitemaps
Google Analyticator - 【画像プラグイン】
Newpost Catch
WordPress Popular Posts
Auto Post Thumbnail - 【コンテンツ補助系プラグイン】
Table of Contents Plus
TinyMCE Advanced
AddQuicktag
AdSense Manager - 【SNS連携+α】
Jetpack by WordPress.com
SEO系プラグイン
SEOというのは、検索エンジンに「ホームページの更新を知せる技術」のことを言います。
SEO系プラグインを入れると、あなた自身が「ホームページの更新を知せる技術」を知らなくても、自動でやってくれます。
あなたに知識がなくても、ここで紹介する設定をするだけでやってくれるのです。
All In One SEO Pack:SEOに関する「超」有名プラグイン

All In One SEO Packは、ほとんどのワードプレスサイトに導入されているのでは?と思えるプラグインです。
SEOと呼ばれる検索エンジン対策に非常に有効なツールです。
具体的には、検索エンジンのロボット(BOT)に「どのようなページなのか」をお知らせするタグを自動生成します。
- ページのタイトル
- ページのキーワード(カテゴリーから自動で取得)
- ディスカッション(要約として記事の文頭から決められた文字数を自動で取得)
設定したい機能

ウェブマスター認証
Googleウェブマスターツール(Google アナリティクス)の認証タグを、ここに入れるだけで設定できます。
Bing Web マスターセンターのタグも登録することもできます。
詳細設定
- ディスクリプションを自動生成
- 自動生成説明文に本文を使用
こちらにチェックを入れておくと、サイト概要を自動で作成してくれます。
キーワード設定
- メタキーワードとしてカテゴリーを使う
- メタキーワードとしてタグを使う
- 動的に投稿ページ/アーカイブのためのキーワードを生成
こちらにチェックを入れると、キーワードとして「カテゴリー」や「タグ」を自動で入力してくれます。
面倒だと感じる人は、チェックを入れましょう。
キーワードが自動で入っても、手動で書き直すことはできます。
(手動記入を優先)
実際に使ってみて、設定するかを考えましょう。
twitterのURL投稿で表示する画像を設定
All In One SEO Packには、機能管理に「ソーシャルメディア」という項目があります。
ソーシャルメディアとは、TwitterやFacebookなどのSNSです。
「ソーシャルメディア(Free版)」を有効にすると、TwitterやFacebookに投稿した時に、好きな画像を表示できるようにする機能が使えるようになります。
画像設定で「OG:Image ソースを選択」に、
- デフォルト画像
- アイキャッチ画像
- 最初の添付画像
- コンテンツ内の最初の画像
などがあります。
「アイキャッチ画像」は、ワードプレスでアイキャッチ画像を設定している方のみ有効です。
※アイキャッチ画像は基本的に入れましょう。
アイキャッチを入れていない方は、下記の選択でかまわないと思います。
- 最初の添付画像
- コンテンツ内の最初の画像
画像があると、目立つのでSNSからのアクセスが増えてくれます。
PubSubHubbub:サイトの更新をすばやく伝える

PubSubHubbubは、入れるだけで特別な設定は不要です。
検索エンジン「Google」のBOTなどに、更新情報をすばやく流す機能です。
なくてもいいんですが、入れた方がいいでしょう。
WordPress Ping Optimizer:pingのスパム送信をさせない

Ping(更新情報サービス)は、投稿をしたときに更新を知らせる機能です。
しかし、「更新ボタン」を押すたびにpingを送ってしまうというデメリットがあります。
ちょっとした修正で一文字変えて「更新ボタン」を押しても、お知らせしてしまうのです。
このままだと「Ping通知を受ける側」に、1日に何度も同じURLを送信する「スパムサイト」として自動認識され拒否される可能性出てしまいます。
WordPress Ping Optimizerを入れると、一度投稿した記事のURLはPing送信しないという設定にできます。
これで、なんど更新しても自動でスパムサイトとは認識されなくなります。
Google XML Sitemaps:Googleへの提出用サイトマップを自動作成・更新

Goolge社の検索エンジンロボット(BOT)用のサイトマップを作成してくれるプラグインです。
Search Console(旧:Googleウェブマスターツール)に登録するサイトマップの作成が自動でできるようになります。
設定方法
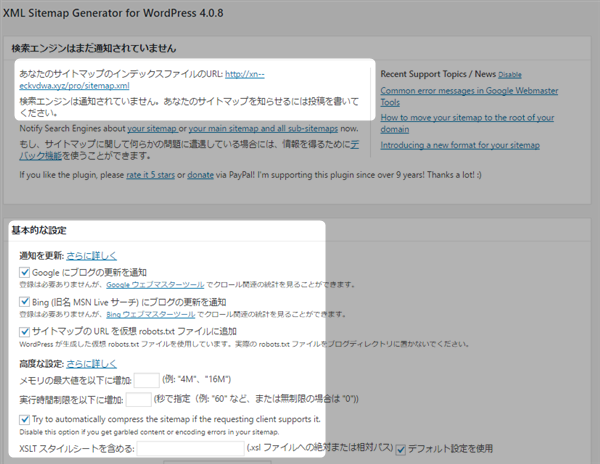
プラグインを有効化すると、設定の中に「XML-Sitmap」という表示が出ます。
そこをクリックすると、下のような画面が出てきます。

あなたのサイトマップのインデックスファイルのURL: http://xn--eckvdwa.xyz/sitemap.xml
このURLが、生成されたサイトマップのアドレスです。
これをSearch Console(旧:Googleウェブマスターツール)に登録すると、インデックス状況を確認することができます。
設定はほとんどいじる必要がありませんが、サイトマップの登録だけは忘れないようにしましょう。
Google Search Consoleへのサイトマップ登録手順
1.Google Search Consoleにアクセス
https://www.google.com/webmasters/tools/home?hl=ja
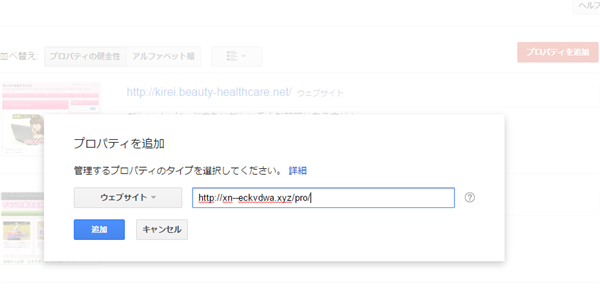
2.URLを登録し、サイトを認証させます。(既に終わっている方は次に移動)

3.サイト認証が終わったら、サイトマップURLの登録ページに移動

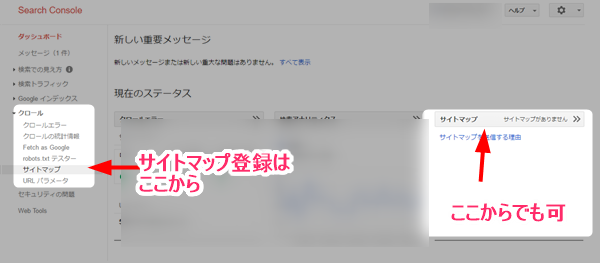
サイトマップの登録場所は、サイトのダッシュボード左側のメニューにあります。
「クロール>サイトマップ」の順番で移動
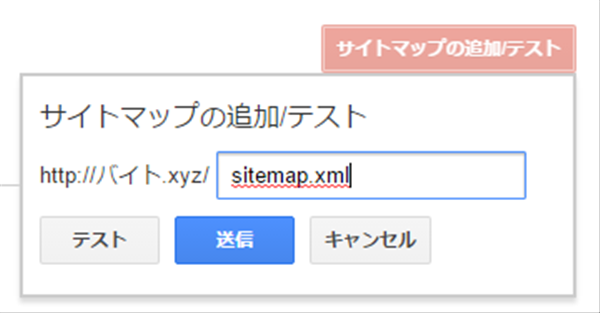
4.右側の赤いボタン【サイトマップの追加/テスト】にサイトマップのURLを登録

5.保留になると成功

※クローラーが巡回し始める(インデックスする)まで時間がかかります。
あとは、そのまま放置しても大丈夫です。
アクセス激減はGoogle Search Consoleをチェック
Google Search Console(グーグルサーチコンソール)ってメリットは何なの?
自分のサイトがどれくらい「検索エンジンに登録されているか」のチェックで使います。
今のところ、インターネット上のホームページは、検索エンジンからアクセスするのが基本です。
サイトマップを登録することは、「こんなページがあるから検索エンジンに登録してね」とお願いする作業といえます。
じゃあ、もしこれで検索エンジンに登録されなかったらどうなるの?
もし、これでも登録されていなければ、新規のお客さんはSNS等で呼び込むしかありません。
しかし、なぜ登録されないのかは、Google Search Consoleである程度教えてくれます。
特に問題になる「手動ペナルティーに関して」も情報が見れるので、登録は必須といえます。
どう改善すればいいのかも教えてくれますので、新規のお客さんを増やしたい方は参考にすることをおすすめします。

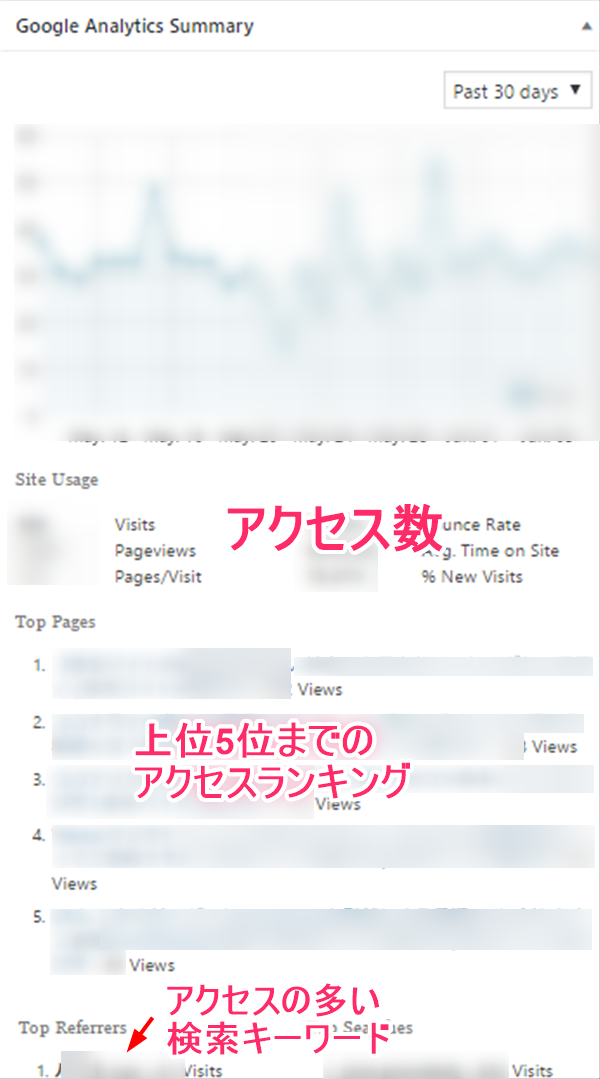
Google Analyticator:アクセス解析をダッシュボードに表示

ワードプレスの「ダッシュボード(ログイン直後の画面)」に、Googleアナラティクのアクセス解析を表示するプラグインです。
あらかじめGoogleアナラティクに登録する必要がありますが、他社のアクセス解析を入れる必要もありません。
また、Googleアナラティクに移動しなくても、概要を把握することができますので作業の時短にもつながります。

ただ、表示される情報は3つまでと限定的です。
- 「最大60日後までのアクセス数」
- 「アクセス数が多い上位5位までのページ」
- 「検索エンジンで検索されてアクセスのあったキーワード上位5位」
しかし、毎日のチェックができるので、急激なアクセスの増減のチェックに使えます。
もし、アクセスがいきなり伸びていたら、どの記事に人気があるのかをすぐチェックできますね。
そんなことあるの?
はい。つい最近もメインサイトでありましたが、いきなりアクセス数が1000人分増えた日が2回ありました。
今回は、「夏に関する記事のアクセスが多くなってきたから」のようでした。
何があったのかは、チェックしているとわかってきますよ。
へー。これが「経験」ってやつだね。
画像プラグイン
Newpost Catch:新着記事を画像付きで表示(サイドバー・記事内)

普通のサイト(HTML)では、サイドバーに「新着情報(更新記事)」や「目次」を表示させるには、自分の手(手動)で別に作る必要があります。
しかし、ワードプレスには、一覧として自動で表示させるプラグインがあります。
数あるの中でもNewpost Catch(ニューポスト・キャッチ)は、サムネイルという小さな画像付きで自動表示ができます。
「画像付き」であれば、目につきやすいのでおすすめです。
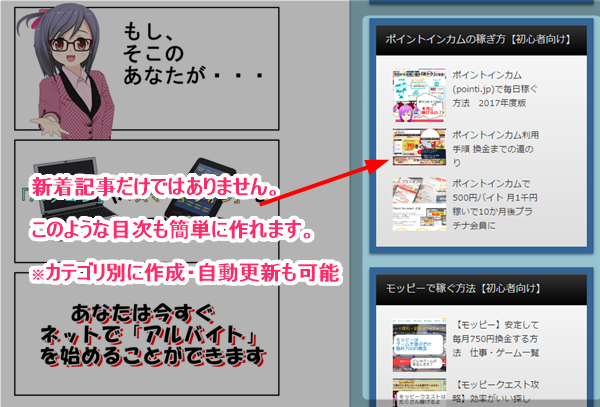
カテゴリ別に「新着」「目次」の一覧を作る

使い方
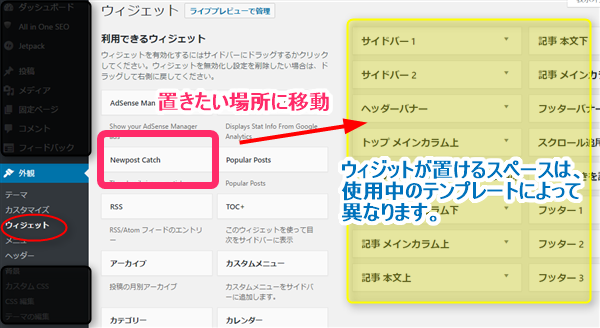
Newpost Catchを有効化したら、左側サイドメニューにある「外観>ウィジェット」画面にいきます。

ワードプレスの「ウィジェット」とは、トップページやサイドバー(端のメニュー)にカレンダーなどを表示させる機能を設置するページです。
このウィジェット設定画面では、外部に見えるプログラムを配置できます。
ここでは当サイト(在宅バイトの選び方)を例にしますね。
先ほどの右側サイドバーに表示されている「ポイントインカム専用のカテゴリーメニュー」を作ります。

「ウィジェット」でNewpost Catchを移動すると、下のような設定画面が出てきます。

Newpost Catchの主な機能
- タイトル:表示させたいメニューの名前(例では『ポイントインカムの稼ぎ方』)
- サムネイルの設定:表示させる画像の大きさ(サイドバーの大きさで調整しましょう)
- 投稿件数:100件でも表示できます。(多い場合は、カテゴリーなどで小分けしましょう)
- 表示するカテゴリーを指定:カテゴリーのIDを入力すると専用の目次が作れます。
※表示させるカテゴリーを除去することもできます。
※カテゴリー別の目次を作るには、あらかじめ専用のカテゴリーを作っておく必要があります。
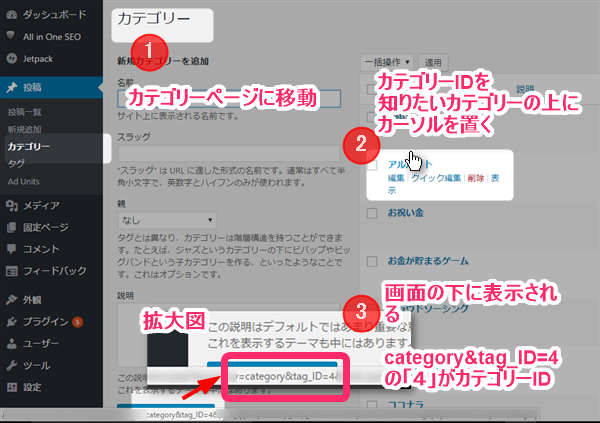
ワードプレス内のカテゴリーIDの調べ方

- カテゴリーページに移動
- 知りたいカテゴリーの上にカーソルを置く(クリックはしない)
- 画面の下に表示されるURLの中に「category&tag_ID=〇」を見つける。
- 「〇」の数字部分がカテゴリーIDの番号
下に表示されないんだけど・・・?
私の場合、FireFoxと呼ばれるブラウザーを使っているので、下に表示されているのかもしれませんね。
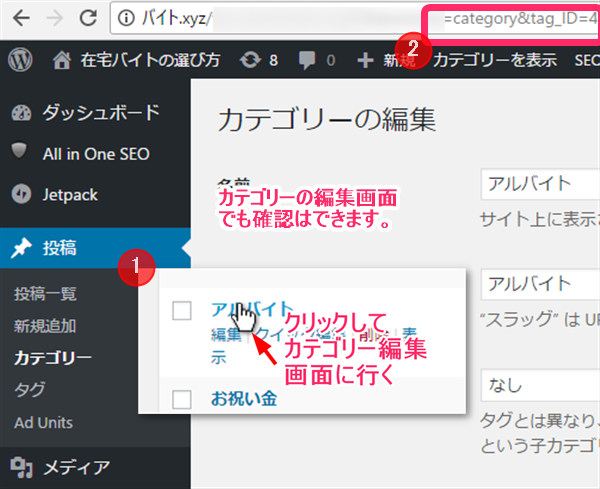
表示されない方は、カテゴリーの編集画面に入ると、ブラウザーのアドレスバーで確認できます。

WordPress Popular Posts:人気記事一覧を作る
ホーム―ページに人気記事ランキングを表示したいなら、人気記事一覧が作れる「Popular Posts」を導入しましょう。
ウィジット画面で設置するだけで、Newpost Catchのように画像付きで表示されます。
使い方の詳細:WordPress Popular Posts で人気記事を表示する方法 バズ部
しかし、いくつかデメリットがあります。
それは、「Popular Posts」を有効化してすぐには、ランキング表示ができないという部分です。
「Popular Posts」は独自の集計をしていますので、集計が終わるまで正確なアクセス数は表示されません。
また、「Popular Posts」で表示されるアクセス数と、Googleアナラティクスの数は一致しません。
「Popular Posts」は、人間ではないロボット(クローラー)もカウントしますので多めにカウントされます。
他社のアクセスカウンターを設置している方は、違和感を感じるかもしれません。
Auto Post Thumbnail:自動で全ページにサムネイル画像をセット
Auto Post Thumbnailは、サムネイル画像を自動で挿入してくれるプラグインです。
- 初心者にありがちな、「サムネイル画像の未設定」を防ぐ
- サムネイル画像を設定していなかった「過去の記事にサムネイル画像を自動で入れる」
ここまでご紹介してきた「2つの画像系プラグイン」は、書く記事で「アイキャッチ画像」を設定しないと画像が表示されません。
- Newpost Catch
- Popular Posts
もし、サイドバーに表示されている記事に「アイキャッチ画像(サムネイル画像)」がセットされていなければ、画像部分が白地のまま表示されます。
これでは、「見た目上まずい」ので、Auto Post Thumbnailで「アイキャッチ画像(サムネイル画像)」を自動で挿入しましょう。
ただし、その記事に画像がなければ、意味はありません。
ですので、記事を書くには、1枚以上の画像を使うことをおすすめします。
コンテンツ補助系プラグイン
Table of Contents Plus:自動で全ページに目次を入れる
Table of Contents Plusは、自動で目次(もくじ)を作るプラグインです。
見出しタグがわかる「上級者向け」ですが・・・

長い文章になる場合に、入れておくと読者が読みやすくなります。
※目次はリンクになっていて、押す(タップする)とそのタイトルに飛びます。
目次を表示させるために見出しタグ(h2,h3,h4・・・)を入れる
Table of Contents Plusを有効化すると、すべてのページに自動で「もくじ」を入れてくれます。
ただし、見出しタグと呼ばれるHTML「<h2></h2>」「<h3></h3>」がなければ、目次が表示されません。
※「見出し」とは、文章のサブタイトルです。
えー!「<h2>」?なんなのこの英語は?
英語じゃなくて、記号のようなものです。
どっちでもいいけど・・・覚えられないよ?
見出しタグの入れ方(ビジュアルエディタ)
安心してください。
ワードプレスは、記号(タグ)を覚えなくても簡単に入れることができます。

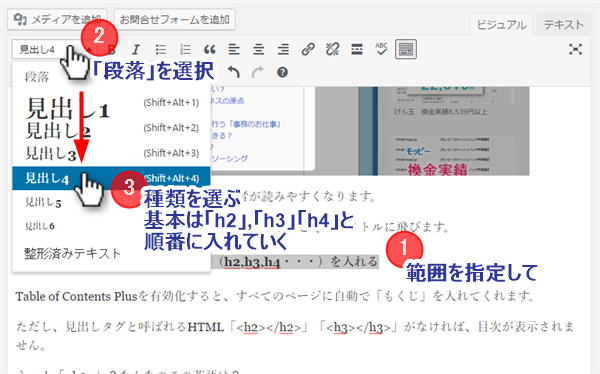
- カーソルで範囲を指定(青色に反転)
- 「段落」と表示されている部分をクリック
- 見出しの種類を選択
※「見出し」は、基本的にh2、h3、h4と順番に入れていきます。
「h1」はそのページのタイトルで使われています。(1ページに1箇所のみ)
「見出し」はサブタイトル。話が変わる時はh2に戻るルールがある

見出しは「文章のサブタイトル」と考えると、ある程度わかりやすいかと思います。
目次にもなりますので、書いてある内容がわかりやすいように「短めに書いていきます。」
そして、その内容で長くなりそうな時は、サブタイトル(h3)を追加して「ひとくくり」にします。
話が変わると「h2」に戻ります。
見出しの入れ方を説明

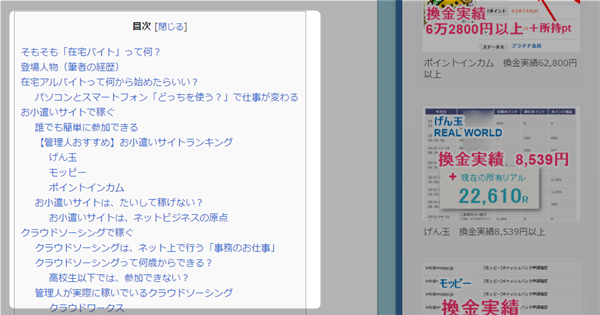
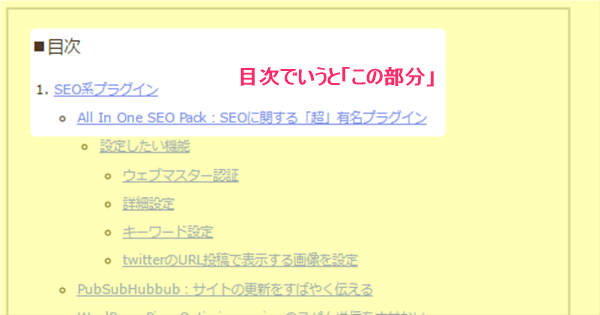
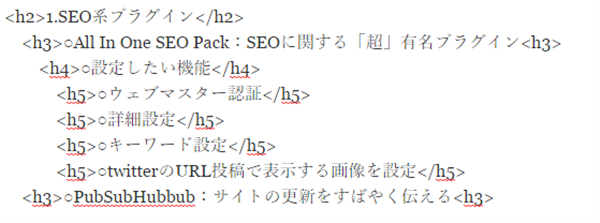
このページの「もくじ」を例にすると、このように表示されていますね。

これに見出しタグを入れると、こんな感じです。

まずはタイトルが、
『<h1>ワードプレスプラグイン 劇的に使いやすくなる機能10選 2017年6月版<h1>』です。
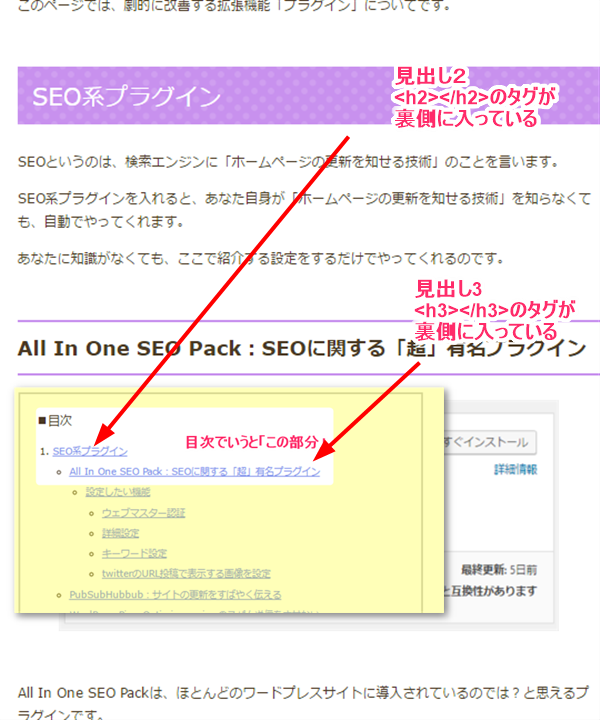
『<h2>「SEO系プラグイン」</h2>』が、大きめのサブタイトルです。
『<h3>○All In One SEO Pack:SEOに関する「超」有名プラグイン<h3>』は次のサブタイトルです。
『SEO系プラグイン』の話の途中ですので、中位のサブタイトルを設定しました。
『<h4>○設定したい機能</h4>』は小さめのサブタイトルです。
しかし、All In One SEO Packの使い方ですので「SEO系プラグイン」「All In One SEO Pack」よりも小さい4番目のサブタイトルです。
その次に5番目のサブタイトル<h5>が続いています。
<h5>の内容は『<h4>○設定したい機能</h4>』の各機能の説明文です。
そして、急にサブタイトルが<h3>になっています。
『<h3>○PubSubHubbub:サイトの更新をすばやく伝える<h3>』は、「All In One SEO Packとは違うプラグインの話」ですので、h3に変わったのです。
「All In One SEO Pack」の話が終わったということですね。
はい。
しかし、「SEO系プラグインの話」ですので、h2よりも「小さいサブタイトルh3」にしているのです。
次に<h2></h2>を使ったのは、「画像プラグイン」ですね。
話が大幅に変わるので、<h2>を採用しています。
<h2>コンテンツ補助系プラグイン</h2>も同じ理由で新しい話が始まったということです。
う~ん。
わかりずらい・・・。
まあ、他のサイトの説明も見て、学習していってください。
TinyMCE Advanced:「表の入力」や「文字装飾の種類」を増やす

TinyMCE Advancedは、記事に表を入れたり、文字の色や表示を変えるプログラムが入っています。
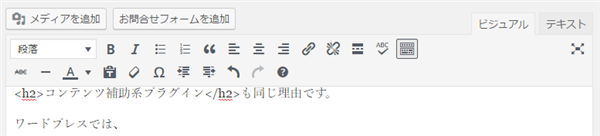
例えば、ワードプレスの入力画面は初期状態ではこのような形です。

段落や文字色の変更はできますが、表を入れたり、蛍光ペンで文字を塗る(強調する)ことができません。
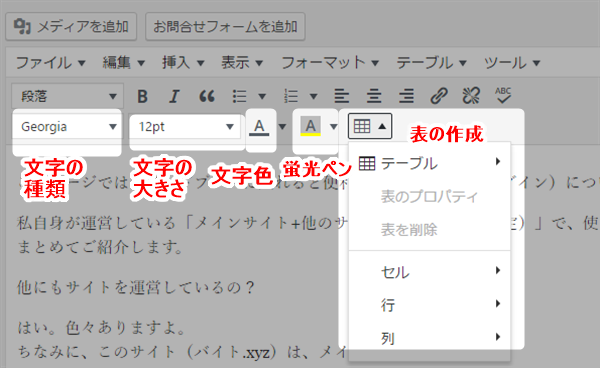
TinyMCE Advancedを有効にすると、このような画面に代わり、表をすぐに作れたり、文字の装飾の幅が多くなります。

※文字の大きさを変えることもできるようになります。
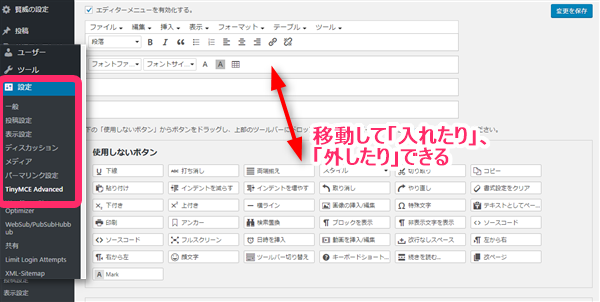
設定方法

「設定>TinyMCE Advanced」の順番に移動する。
「使用しないボタン」の一覧から、「欲しいボタンを入れたり」、「必要がないボタンを外す」ことができます。
※最後に右上の青いボタン「変更を保存」を押しましょう。
AddQuicktag:独自タグの挿入に便利

ワードプレスのデザインテンプレート(テーマ)には、「独自のタグ」が使われていることがあります。
たとえば、このサイトでは「賢威」というデザインテンプレートを使っています。
このテーマには、独自のタグがたくさんあります。
それって全部覚えているの?
いいえ。まったく覚えてませんw
じゃあ、どうやって入れてるの?
AddQuicktagを使ってますよ。

30種類以上は、画像などが入っています。
始めに全部調べてAddQuicktagにぶち込めば、あとは選択するだけなので便利ですよ。
一覧から探すだけなので、30秒で好きなタグが出せます。
設定方法

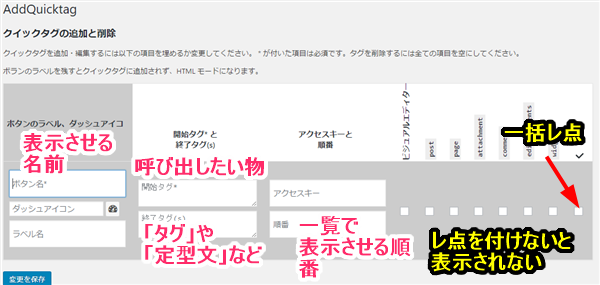
設定方法は、「設定>AddQuicktag」の順に開きます。
- 設定画面(上の画面)が出てきますので、
- ボタン名(ラベル):表示させる名前(星0など、日本語可)
- 開始・終了タグ:呼び出したい「タグ」や「文章」(HTML以外でもOK)
- アクセスキー・順番:プルダウン(一覧)で表示させる順番
- 一括レ点:右端をクリックすると、レ点が入り有効になります。
※外したいときも、右端をクリックで一括
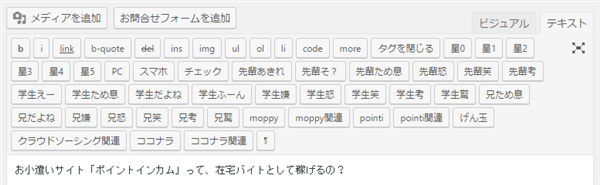
テキストエディタでも呼び出せる

AddQuicktagは、テキストエディタでも使えます。
上画像のように、ボタンで出てきます。(先ほど設定した『ボタン名』)
自分だけが使うなら、自分でわかる名前でOKです。
AdSense Manager:定型文・広告をタグとして作成
AdSense Managerは、独自タグを作ることができます。
「長い定型文」や「長い広告URL」などを、【ad#○○】という短いタグに短縮できるプラグインです。
※注意※
【】は本来小文字のかっこ→[ ]です
表示されなくなるので、【】で説明しています。
AddQuicktagに入れればいいので、使わなくてもいいかもしれません。
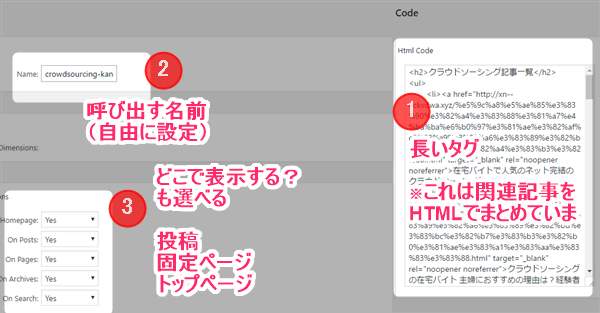
設定方法

- 長いタグを「HTML Code」に入れる
- 呼び出す名前を自由に設定する(ローマ字入力。日本語不可)
- どこで表示するかを選ぶ
登録が完了したら、【ad#○○】の○○にタイトル(例:【ad#crowdsourcing-kanren】)を入れて投稿画面に書くだけです。
※【】は小文字のかっこ→[ ]です
表示されなくなるので、【】で説明しています。
SNS連携+α
Jetpack by WordPress.com
WordPress.comという無料ブログ(サーバー付きのレンタル用のブログ)を提供している会社が作っているプラグインです。
Jetpackには、複数のプログラムが入っており、一つで複数のプラグインを補えます。
ただし、多すぎて使いにくいというデメリットもあります。
しかし、他にはない機能もあるため、重要なプラグインです。
特にSNS連携と呼ばれる「Twitter」「Facebook」「Google+」への自動投稿機能は、このプラグインが便利です。
では、初めにJetpackの登録をしましょう。
メールアドレスが必要ですのでご注意ください。
フリー版で十分
SNS連携のメリット
登録が終わったら、SNS連携をします。
えーっ!面倒なんだけどw
1度SNS連携が終われば、サイトに新規投稿した投稿ページは、「Twitter」「Facebook」「Google+」に自動で投稿されます。
つまり、あわててTwitterなどにログインする必要もなくなるんですよ!
積み重ねで考えると、ものすごく時短できる便利ツールなんです。
SNS連携の方法
では、方法です。

sharingに入り、Publicize connectionsを見ましょう。
すると、「投稿をソーシャルネットワークに自動共有」と書かれています。
これをONにして、「ソーシャルメディアアカウントを接続する」に入ります。
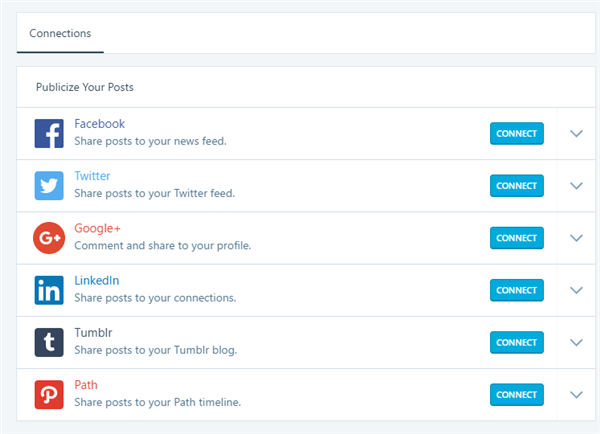
すると、SNS一覧が出てきますので、右側の「CONNECT(青ボタン)」を押しましょう。

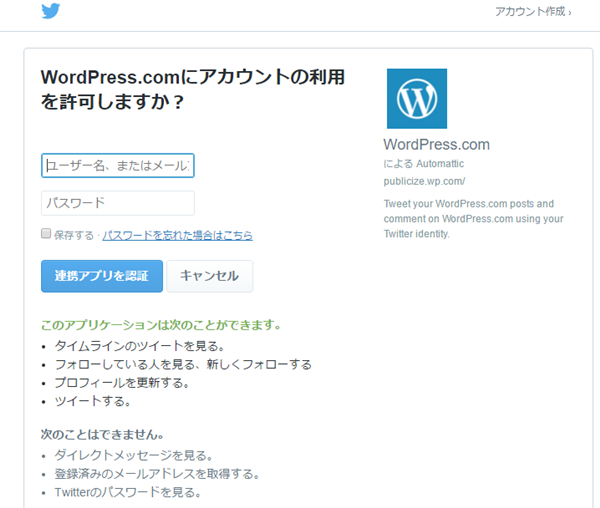
別ウィンドウが開き、ログイン画面が出てきます。

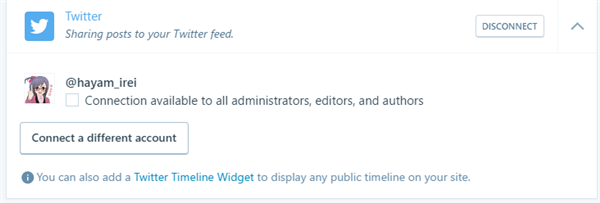
ここでログインすると、連携されます。

「Facebook」と「Google+」は専用ページを作ろう
- Google+
この2つのSNSは、別々にページを作った方がメリットがあります。
- Facebookの場合、1サイトにFacebookページを1ページ作る
- Google+の場合、1サイトに1アカウントを作る
私自身も自動投稿用に作っています。
こちらのページを見た人が、サイトにアクセスする可能性があるからです。
Facebookのタイムラインは、検索エンジンロボットが見れない
通常のFacebookで流れているタイムライン(お友達になっている人の発言等)は、外部に非公開です。
会員限定のため検索エンジンのロボットが入れません。(ログインできない)
つまり、検索エンジンに引っかからない場所です。
ここにいくら流しても、お友達に知らせる程度しか意味がないのです。
しかし、別に作る「Facebookページ」は、外部に公開できます。
つまり、検索エンジンのボットたちに見てもらえるページといえます。
