
インターネットで稼ごうとするなら、あなた自身のブログを運営するが大切です。
どのようなブログを作成するにしても、ブログツールが必要です。
ワードプレスで作るブログが一番のおすすめです。
なぜかというと、世界中で使われている無料CMSだからです。
ワードプレスをおすすめする理由は、いくつかあります。
- ワードプレスは、商用サイトも無料で作れる
- 感覚的に使える
- アップデートが多く、セキュリティー対策が早い
- SEO、ライティング的に「有用なプラグインが豊富」
- デザインテンプレートも無料~有料で豊富に選べる
- 大手サイトも、ワードプレスで運用されている
- 一度組み立ててしまえば「初心者でも運営できる」

書き出すとキリがありません
ですが、ワードプレス初心者に一番「わかりにく」のが、初期設定やセキュリティー対策です。
ワードプレスのセキュリティ(パスワード変更)は、自分自身で設定しないといけません。
しかし、そのような初期設定方法が「初めての方にはわかりにくい」かもしれません。
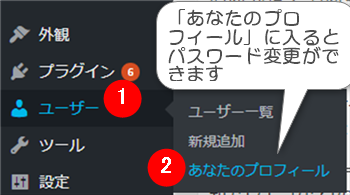
パスワードの変更画面ってどこなの?

ログインした画面の左メニューにある「ユーザー」画面の中で変更できますよ

手順は「7.ユーザー名・パスワードを変更する」でご紹介しています。
これから自分のサイトをワードプレスで持つ方は、このような「セキュリティー対策」の方法を知っておかないと大変なことになります。

「ワードプレスを立ち上げた後、何をするべきか?」は、ご存知ですか?

速攻で記事を書く?

違いますよ。

一番大切なのは、セキュリティー対策!

それについでに「ブログ設定」もしましょう。

なんか難しそう!

今回、私自身がワードプレスを設置することになりましたので、その流れで一緒にやっていきましょうか。
ということで、今回のお話は、
「ワードプレスを設置した後にやるべき設定」をお送りします。
※ここのお話は、ワードプレスを設置した直後からスタートしています。
ワードプレスのインストールが完了した後にご覧ください。
1.ワードプレスのサンプルをすべて削除

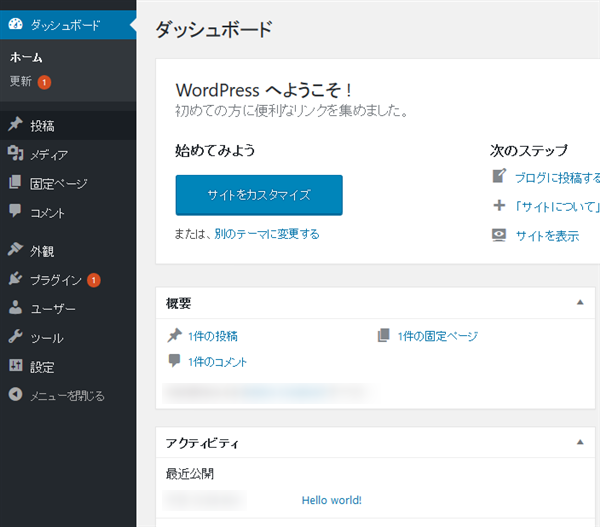
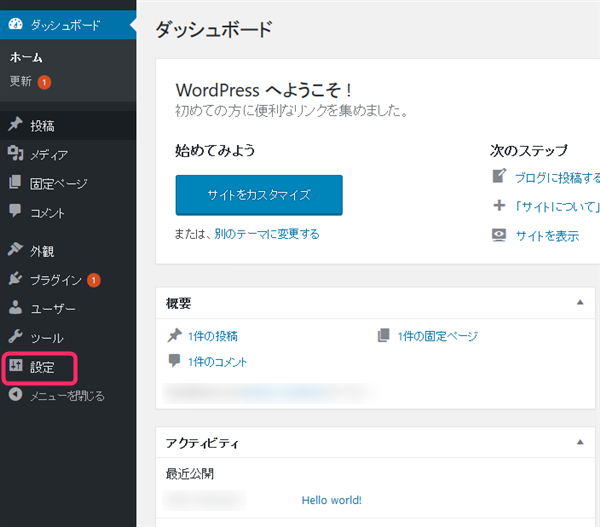
上の画像は、ワードプレスを立ち上げて(インストールして)、すぐログインした状態の画面です。

その中で注目したいのが、「概要」と「アクティビティ」の部分です。
この2つ「概要」と「アクティビティ」は、サンプルページ(投稿1件+固定1件+コメント1件)がすでに投稿された状態を表しています。

このサンプルページは、「不要なもの」なので削除します。

えーっ!めんどくさいw

でも、削除しないとセキュリティー上の問題があるのよ!
サンプルページがそのままだと「ハッカー」の標的に?

セキュリティーって言ったら、乗っ取りとか?

その可能性もあるわよ。

見てみるとわかるけど、特定の文章が書かれているわよね?
Hello world!
WordPress へようこそ。これは最初の投稿です。編集もしくは削除してブログを始めてください !

この文章がずっと出ているサイトは、このように判断されてしまう可能性があります。
-
「初心者が運営している」「放置している」サイトオーナーが多い。
-
そのため、ワードプレスプログラムの更新がされていない可能性が高い。
-
つまり、バグをついて乗っ取りやすい可能性が高い。

つまり、ハッカーに狙われる危険性があるということもあるんです。

また、コメント欄にスパムコメントを投稿して、ウイルスをダウンロードさせる手口もあるのよ。

えーっ!じゃあ、そのまま放置してたら、私のサイトが標的になっちゃうのね。

じゃあ、急いで削除しなくちゃ(汗)
「不要な投稿ページ」の消し方 手順【初心者の方向け】
ワードプレスで「不要な投稿/固定ページ」を、削除する方法をご紹介します。
※ご存知の方は、飛ばして次をご覧ください。
ワードプレスのページ(投稿も含む)は、ごみ箱に移動するだけでは消えません。
ゴミ箱に入れて、「完全に削除する」を押して完全に消しましょう。
1件の投稿を永久に削除しました
と出た時点で、完全に削除されたことになります。(データベースから抹消)
下の2つの「デフォルト記事」は必ず削除しましょう。
- 投稿ページ
- 固定ページ
投稿ページを削除すると、コメントは表示されなくなりました。
この手順は、不要な投稿(いらなくなった下書き)も同じ手順なので、必ずマスターしておきましょう。
記事を間違って削除しても復元できる

逆に言えば、「完全に削除しない限り」は何度でもページを復元できます。
ただし、ゴミ箱ボックスにあまり貯め込まないようにしましょう。
サーバー移転する時などに、データベースが重くなる原因にもなります。
2.サイトの「設定」をデフォルトから変更する
サンプルページを削除したら、次に取り掛かるのが「ワードプレス本体の設定変更」です。

こちらの変更にも、ハッカー対策が含まれています。
必ず行いましょう。
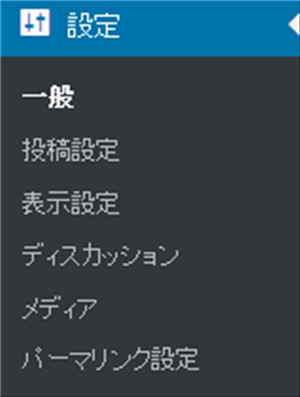
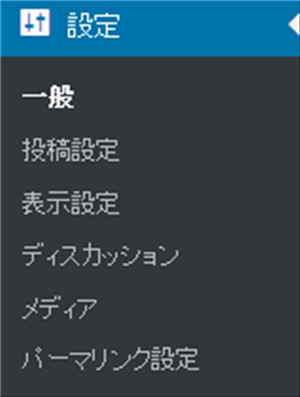
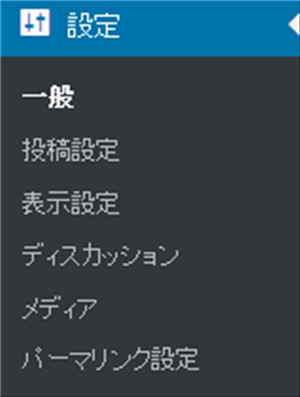
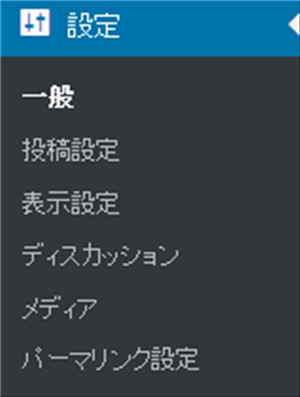
設定画面の入り方

※ワードプレスの設定画面に入るには、左側の「メニュー欄」をクリックします。
設定はいくつかの画面に分かれていますが、ワードプレスをインストールした直後はすべてデフォルトです。
必要な事項を変更しますが、何をどう設定するべきかわからない方も多いかもしれません。
ここでは、何をどうすれば、どうなるのかを見ていきましょう。
一般設定:サイトタイトル・キャッチフレーズ・メルアド変更

| サイトのタイトル | タイトルの変更をしたい時はこちら |
| キャッチフレーズ | 「Just another WordPress site」なら変更しましょう。 |
| WordPress アドレス (URL) | サイトURLを変えたい場合のみ ※むやみに触るとログインできなくなる可能性がある。 |
| メールアドレス | いつでも変更可能 ※ログインID・パスワードの再設定に必要です。 |
| タイムゾーン | 必要なし |
| 日付のフォーマット | 「投稿日時の表示」に使われます。 |
| サイトの言語 | 日本語以外で運営することもできます。 |
投稿設定:「初期カテゴリの選択」「メール投稿」「更新情報サービス(PING)」

| 投稿用カテゴリーの初期設定 | 投稿を新規作成するときに、自動で選択されるカテゴリを選ぶ |
| デフォルトの投稿フォーマット | メールでワードプレス投稿する時に設定します。 ※特殊な設定が必要です。 |
| 更新情報サービス | 「PING」と呼ばれる更新情報を受け取ってくれる「サーバーのURL」を入力します。 |
「初期カテゴリの選択」は、設定しておくと後で楽になる

投稿設定では、投稿画面を開いた時に「自動で選択されるカテゴリ」を選ぶことができます。
しかし、ワードプレスをインストールした時点では、カテゴリーが「未分類」しかありません。
まずは、カテゴリーを作ってから変更しましょう。
カテゴリーの作り方

ワードプレスのカテゴリーを作る方法には、2種類あります。
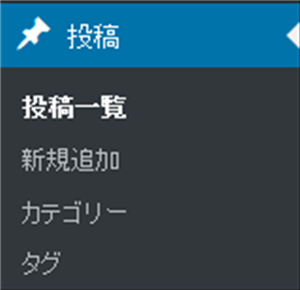
- 「投稿」メニューにある「カテゴリー」の画面で作る。
- 投稿画面にある「新規カテゴリーを追加」から作る。
2通りありますが、ケースバイケースで使い分けましょう。
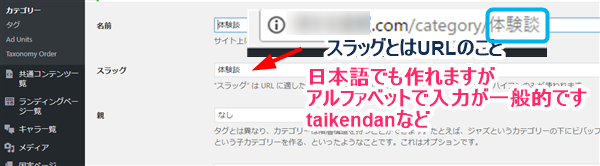
カテゴリーの作成は「URL(スラッグ)」に気を付ける

投稿画面で「新規カテゴリーを追加」だと、URLが入力した文字のまま作成されてしまいます。
「カテゴリー名は日本語だけど、URLはローマ字(英語)にしたい」

このような時は、投稿メニューの「カテゴリー画面」から作りましょう。
※カテゴリーのURLは後から変更できますが、サイトURLが変わってしまうのでしてください。
ワードプレスは自動で更新情報を流す「PING機能」がありますので、アクセスエラーが増える可能性あります。
「未分類」カテゴリーの消し方

カテゴリーにある「未分類」は、サイト運営には適しません。
削除してしまいましょう。
しかし、普通には消せない場合があります。
それは、「初期カテゴリの選択」でセットされている場合です。

投稿設定画面の「初期カテゴリの選択」で他のカテゴリーを選択すると、消去することができます。

「未分類」は消去できるようになっていますが、今度は選択したカテゴリーが消去できなくなっていますね。

はい。ワードプレスは、「カテゴリを必ず一つは作る必要がある」と覚えておきましょう。
更新情報サービス(PINGアドレス)は、新しいものを入力
ワードプレスには、PINGと呼ばれる更新情報を自動で知らせる機能があります。
PINGを送ることで、アクセスを呼ぶことができますので、とても便利です。
通常のサイトであれば、手動で送る必要がありますが、ワードプレスは自動でやってくれるのです。
ですが、PINGを受け取ってくれるサーバーのアドレスを入力しないといけません。
届かない「PINGアドレス」は、重くなる原因に
PINGアドレスは、常に新しいものを入れておく必要があります。
もし、PINGサーバーが廃止されていた場合、受け付けてくれませんが、送り続ける作業を永遠に繰り返します。
不要なデータを送る間は、あなた自身が管理しているサーバーに負担がかかっています。
廃止されたPINGは除去しないといけません。
しっかりと届くPINGアドレスは、いろんなサイトで公開されています。

「PING 最新」でインターネット検索するとすぐ出てきます。
定期的に仕入れておきましょう。
3.表示設定:「TOPページ」「RSS/Atom」に表示させる内容

表示設定の画面では、「TOPページ」「RSS/Atom」に表示させる内容を変更できます。
| 1ページに表示する最大投稿数 | TOPページ、カテゴリーページの表示数 ※多すぎるとサイト表示に時間がかかります |
| フィードで表示する最新の投稿数 | フィードリーダーで読み込む数 ※多すぎるとサイト表示に時間がかかります |
| RSS/Atom フィードでの各投稿の表示 | 「抜粋のみを表示」が推奨 |
| 検索エンジンでの表示 | チェックは入れない ※検索エンジンがサイトを拒否する |
「RSS/Atom」って何ですか?
RSS/Atomとは、サイトを更新した時にお知らせするツールのことです。
フィードリーダーと呼ばれるプログラムで受信する人向けのツールです。
あなたのサイトのファンが「新着情報を受け取りたい」と思った時に便利な機能です。
あなた自身は何もしなくてもいいですが、「全文表示させる」か「部分表示させる」を選びましょう。
※推奨は「部分表示させる」

私のサイトにファンが出来るの?

ええ。あなたの運営次第ですが、しっかり運営しているとファンができますよ。
RSS/Atom フィードでサイト内容がすべて盗まれる?(コピペされた経験あり)
RSS/Atom フィードは、新着情報を瞬時(リアルタイム)に受け取ることができる便利ツールです。
しかし、悪意のある人もいます。
サイトを丸々コピーしてしまうあくどいプログラムがあるんです。

私自身も経験があるのですが、
(他のサイトですが)作った記事を「RSSフィード」で読み取り、他のサイトの記事として公開されてしまう事件がありました。

このような著作権を無視したようなサイトを作られると、あなた自身の評価も悪くなる恐れがあります。
※検索エンジンの評価だけでなく、他の人からの評価も下がります。
ですので、「部分表示させる」を推奨しているんです。
4.ディスカッション設定:「コメント」「トラックバック」「アバター」

ディスカッション設定とは、ワードプレスへの「コメント」「トラックバック」を受け付けるかどうかを設定できます。
「コメント」とは、訪問者が感想などを書き込む欄です。
デフォルトでは、だれでも書き込める状態になっていますので、荒らされたくない人は承認制にしましょう。
「トラックバック」とは、あなたが書いた記事の内容の一部を「他の人のサイトで引用したよ」と知らせる機能です。
お知らせ(トラックバック)を受け取る必要がないと感じたら、チェックを外します。
「コメントを受け付けない」設定

コメントのやり取りが面倒と感じたら、コメント欄を表示させない設定にしましょう。
投稿のデフォルト設定で、「新しい投稿へのコメントを許可する」のチェックを外すだけです。
デフォルト設定なので、各投稿画面で許可することもできます。
ひとつのページだけコメントを募集したいという時は、「その投稿画面(1ページ)だけコメント欄を表示する」ということもできます。
「メールアドレスを入力した人だけ」コメントを許可
コメントはだれでも入れることができる設定だと、スパムコメントを1日に数十件~数百件も入れられることがあります。
スパムコメントを減らすには、「コメントの投稿者の名前とメールアドレスの入力を必須にする 」設定にすると多少の効果が得られます。
また、メールアドレスを入力させることで、ブラックリストに登録することもできます。
コメントブラックリスト
コメントの内容、名前、URL、メールアドレス、IP に以下の単語のうちいずれかでも含んでいる場合、そのコメントはゴミ箱に入ります。
コメントブラックリストは、「IPアドレス」にも対応していますのでメールアドレスは必要ではないのですが、
スパムコメントを減らすには、メールアドレスを必須にした方が無難です。
※コメントをいただいた方への返信もできますから
サイトに表示したいコメントを選ぶ(手動承認にする)
「手動承認」とは、あなた自身が確認するまで、コメントをサイトに表示させない機能です。
自分の都合が悪いコメントを表示させたくない時に設定しましょう。
また、手動承認にすることで「嫌な単語の表示(大人向け・ネガティブ)」「ウイルスの拡散」を防止できます。
検索エンジンの評価・アクセスしてきた訪問者への最低限の配慮として設定した方がいいでしょう。
「〇個以上のリンクを含んでいる場合は承認待ちにする」でスパム対策
こちらも同じような機能です。
リンクをたくさん入れているコメントだけを手動承認にしたい場合に使います。
リンクをたくさん入れているコメントは、スパムコメントの可能性が高いと公式でも書かれています。
できれば「1個以下」、「0個以下」にしましょう。
ネットウイルスの感染は、URLからが最多

どうしてここまで手動承認にこだわるの?

それは、「悪意のあるウイルス」を拡散させないためです。

もし、あなたのサイトのファンが、あなたのサイトに書かれたスパムコメントを間違ってクリックしてしまい、ウイルスに感染したらどう思いますか?

え~っ!なんてことをしてくれたんだ!

と思います。

ファンの方も、「このサイトでウイルス感染した!みんな見るな!」といって回るかもしれません。

ってことは、私のサイトがめちゃくちゃになるってことじゃん!

はい。サイトがめちゃくちゃになるだけでなく、コメントを許可していたという責任が問われて、裁判になるケースも考えられます。

賠償請求!?

そうならないためにも、慣れないうちは「コメントを承認制にした方がいい」でしょう。
アバターの変更はどうでもいい?

アバターってなんスカ?

アバターは、自動で表示されるキャラクターみたいなものよ。
表示する設定にすると、ログインしている人として表示されます。
- 「編集している人」
- 「コメントした人」

別に表示させなくてもいいんじゃないかな・・・
5.メディアの設定:「画像サイズ」

メディアって何?

一般的には、画像や動画のことね。
メディアの設定では、「投稿した画像」「サムネイルのサイズ」の上限を設定できます。

別にそのままでもいいわよ。
ちなみに、ワードプレスで保存した(アップロード)画像は、メディアライブラリという場所から見ることができます。
6.パーマリンク設定:「投稿したページのデフォルトURL」
インターネット上にサイトを表示させるには、URLが必要です。
サイトURLは、投稿した記事毎に作成する必要がありますが、ワードプレスではあらかじめ自動で入れてくれます。
その時の文字配列が「パーマリンク」と呼ばれています。

このページでいえば、「ポイントインカムで稼ぐコツ.html」の部分です。
パーマリンク(URL)の文字列は「自由に」設定できます。
しかし、入力する時は、形式を守らないとバグります。
難しいと感じたら、あらかじめセットしてある「5種類」の中から選びましょう。
パーマリンクのおすすめは「投稿名」

おすすめは、「投稿名 http://~/sample-post/」です。
「/sample-post/」の部分には、そのページのタイトル(日本語)が自動で入ります。
URLの変更は「投稿画面」で出来ますので、日本語URLが嫌な方、表示を変えたい時でも自由にできます。
他のパーマリンクはあまり適しません。(SEO上あまりよくない)
- 基本?p=123
- 日付と投稿名2017/06/07/sample-post/
「簡単なパーマリンク」でどんな内容かがわかるようにする
なぜ「基本(数字のみ)」や「日付が入る」と適していないのかというと、サイトのユーザーさんに不親切だからです。
- 「基本(p=数字のみ)」の場合、どんな内容が書かれているのかわかりません。
- 「日付と投稿名(/2017/06/07/が入って長くなる)」の場合、ページの場所が奥に深くなる。
「?p=数字のみ」のデメリット
「基本(p=数字のみ)」よりも、サイトタイトルを入れると、どんな内容かがわかりやすくなりますね。

でも、URLって誰も見てないでしょ?

普通の人は見ることがありませんが、検索エンジンのロボットたちが見ます。

はい?ロボット?
検索エンジンのロボット(BOT)たちは、サイトのURLで「どのような内容なのか」を把握することもしているんです。

その時に、数字だけだと、理解しませんよね?

「ニキビ予防」なら「nikibiyobou(ローマ字読み)」だと、どんなページかは予想できますよね。
また、検索エンジンでの表示にも使われますので、しっかりと設定しておくと目に入りやすくなります。
「日付と投稿名(/2017/06/07/が入って長くなる)」のデメリット
2017/06/07/sample-post/の場合、カテゴリーが3つも追加されてしまいます。

カテゴリーが深いほど、複雑なURL構造になってしまい、ロボットたちが見る時に苦労します。
2017/06/07/というカテゴリーは、一般的なサイト運営に不要なカテゴリーですし、
不要なカテゴリーページが作られてしまいます。
- 「2017」というカテゴリーページが作られる
- 「2017」というカテゴリーページの中に「06」という子カテゴリーが作られる
- 「2017/06/」というカテゴリーの中に「07」という子カテゴリーが作られる
017年というカテゴリーを見る人はたまにいらっしゃるかもしれません。
しかし、「2017/06/07/」というカテゴリーはあまり見ませんよね。

このようなページは作らない方が、サイトのデータが増えないし、利用するユーザーさんにも利便性がいいんです。
7.ユーザー名・パスワードを変更する

ワードプレスのユーザー名は、デフォルトのままだと「ログインID」がそのまま表示されています。
つまり、第三者が不正アクセスしようと思えば、パスワードを探すだけでいいのです。

「ログインID」がわかってしまうと、非常に乗っ取られやすいため危険です。
出来れば、ワードプレスをインストールしたその日のうちに、ユーザー名の表示を他の文字列に変えましょう。

ログインIDがわからない状態だと、ほとんどハッカーがあきらめてくれます。
「セキュリティー対策の1つ」として、ログインIDは非表示にして隠しましょう。
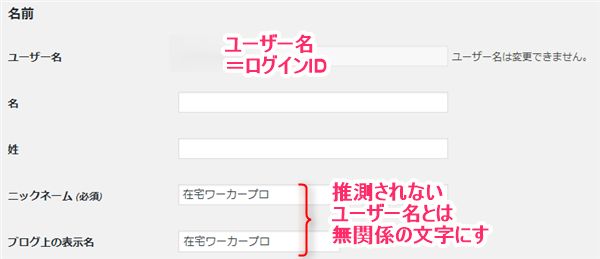
「ニックネーム」「ブログ上の表示名」を変更してIDを非表示に


「ニックネーム」「ブログ上の表示名」は外から見えてしまうことがあります。
不正アクセスの突破に使われてしまいますので、「推測できないような文字列」に変更しましょう。

たしか・・・日本語にするとイイよね。

そうね。意味からも推測されないようにね。
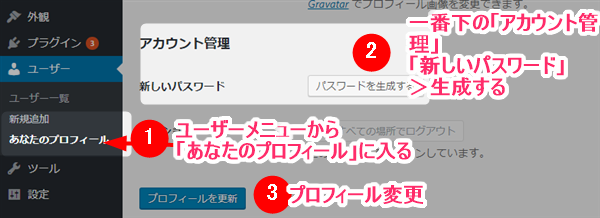
パスワードも変更
パスワードは定期的に変更しましょう。

- 左側「ユーザメニュー」から【あなたのプロフィール】に入ります。
- 一番下に、「アカウント管理」がありますので、パスワードを生成します。
- パスワードが生成されますので、メモしてください。(自分で入力することもできます。)
- プロフィールを更新をおすと、生成されたパスワードに置き換わります。

生成したパスワードは、必ずメモしましょう。
※パスワードを生成した後更新を押すと、以前まで使っていたパスワードではログインできません。
ユーザー名・ID・パスワードは予測できないものにする

ただし、簡単にわかるような文字にしてはいけません。
例えば、ログインIDが「zaitakubaito(在宅バイト)」になっていれば、バレバレですよね。
※当サイトではこのような文字にしていません。
「どうぞハッキングしてください」と言っているようなものです。

タイトルと同じなど、ログインIDやパスワードにわかりやすい文字列は使わないようにしましょう。
出来る限り、「大文字」「小文字」「記号」「数字」を使いましょう。
おわり:ここまでが初期設定の流れ

ここまでが、ワードプレスをインストールした直後に設定したい内容です。

いわゆる初期設定というやつですね。

これだけでも運営はできますが、プラグインという便利なプログラムも入れた方がいいでしょう。
どんなプラグインを入れた方がいいのかは、次のページでご紹介します。

え?まだ何かあるの?

もう!書きたいことがたくさんあるんだけど・・・忘れちゃうよ!

プラグインを入れると、便利な機能が増えるのよ。

はいメモ用紙。書きたいことを忘れないように、これに書き出しておいたら?

